Digital signage guide
Introduction to NoviSign Digital Signage Software
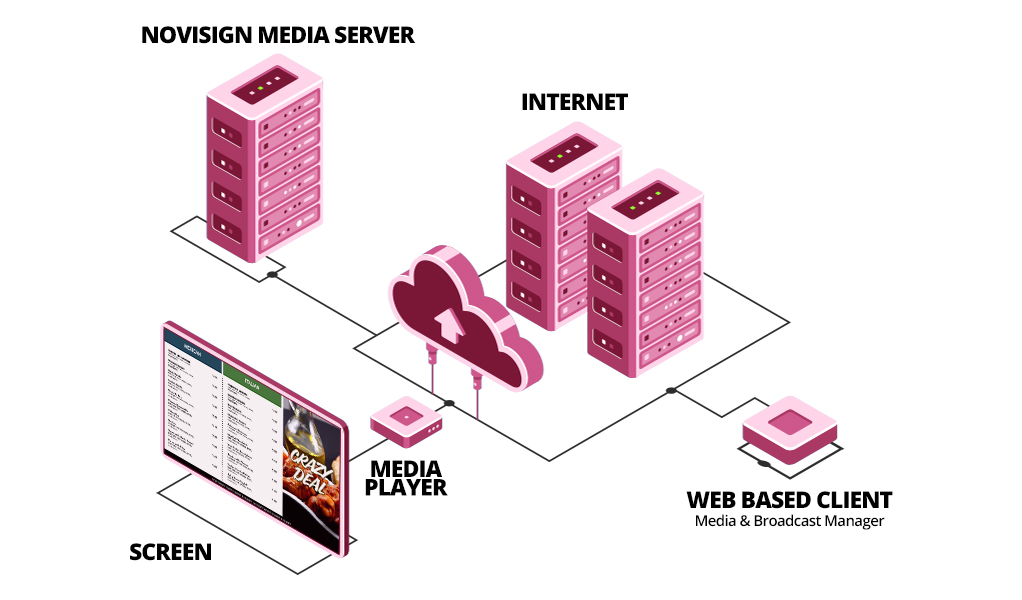
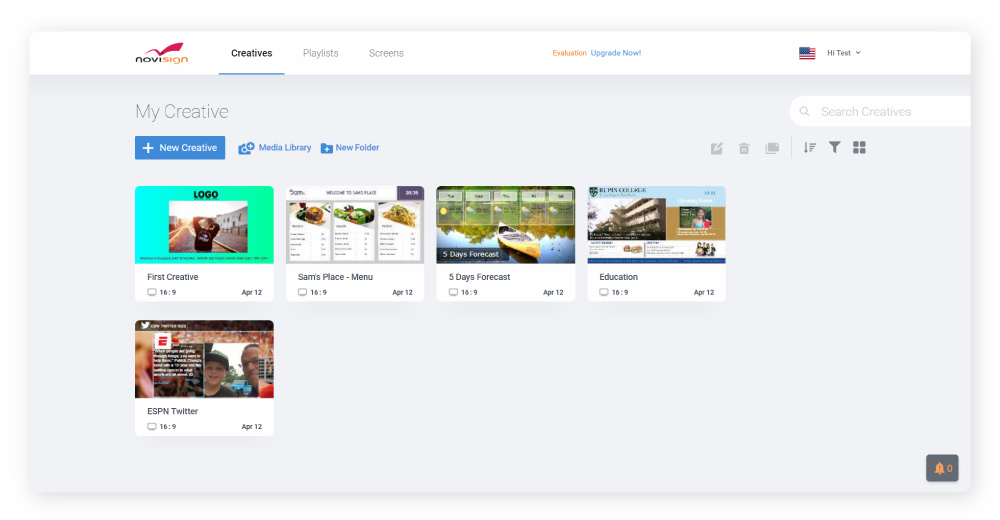
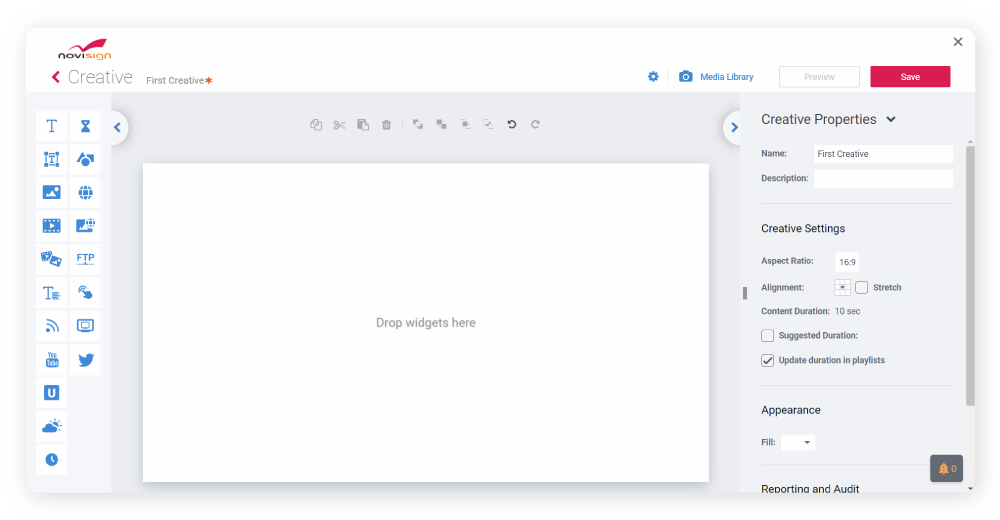
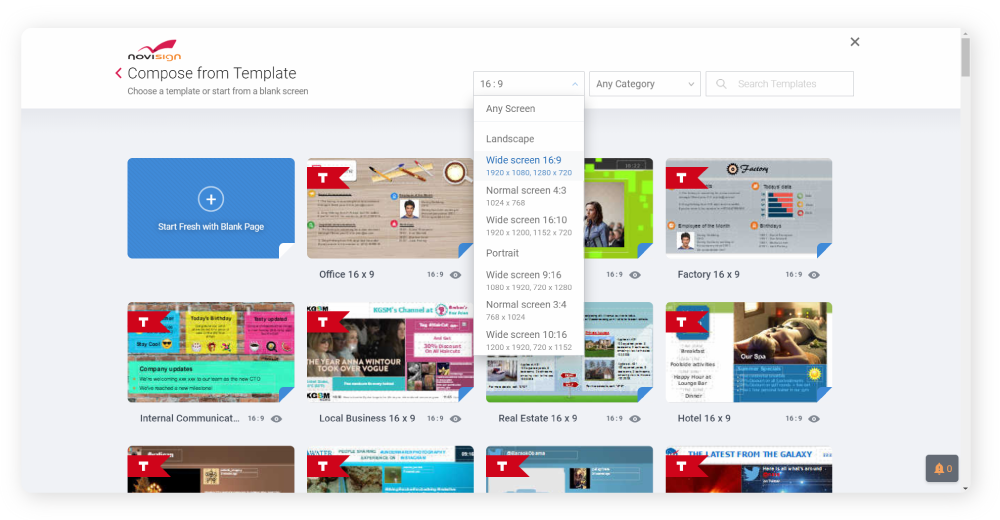
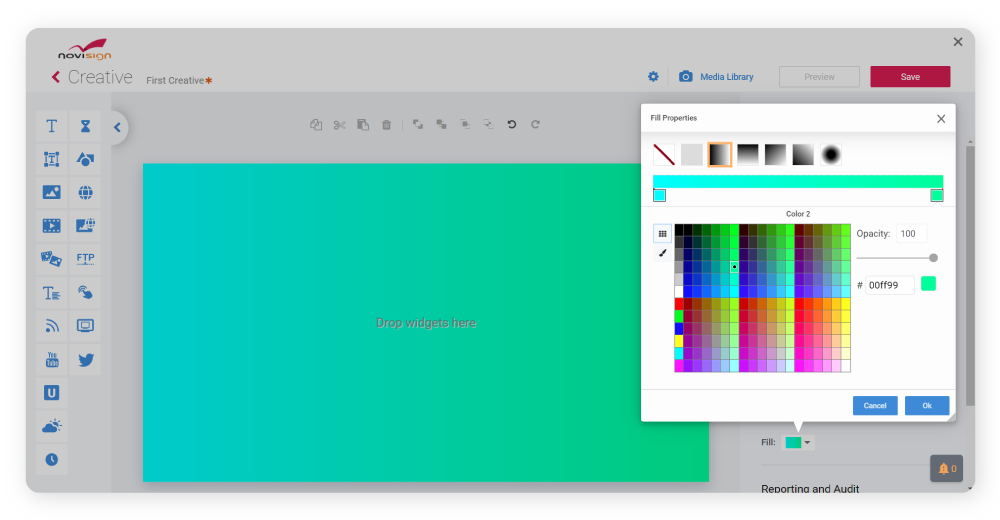
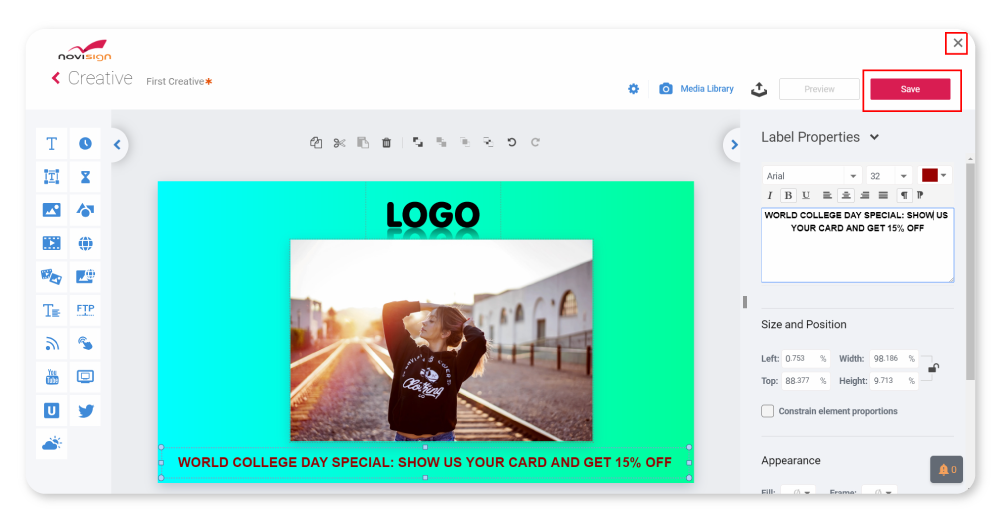
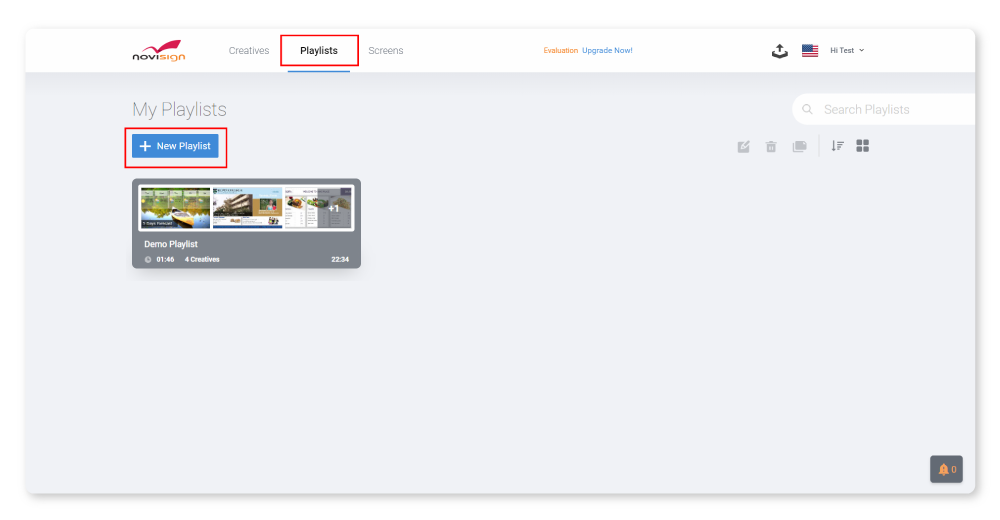
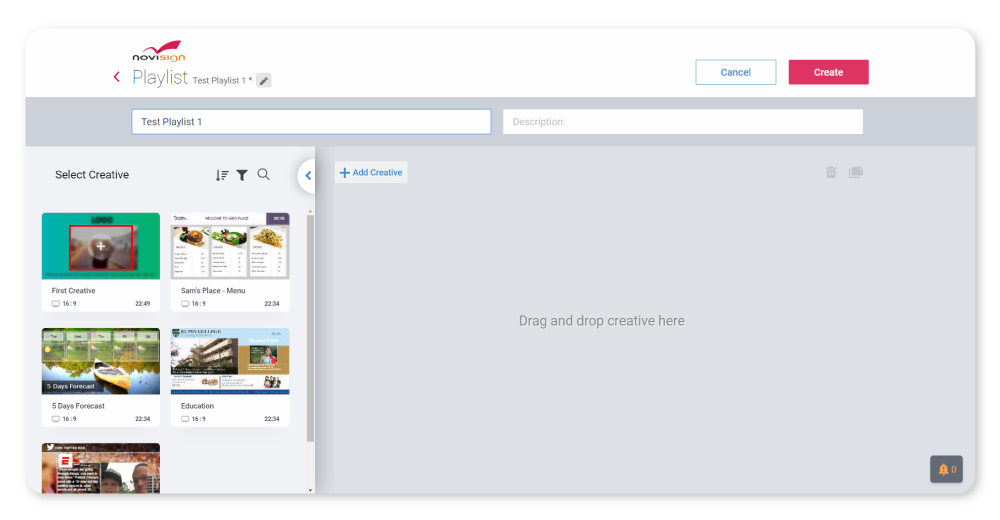
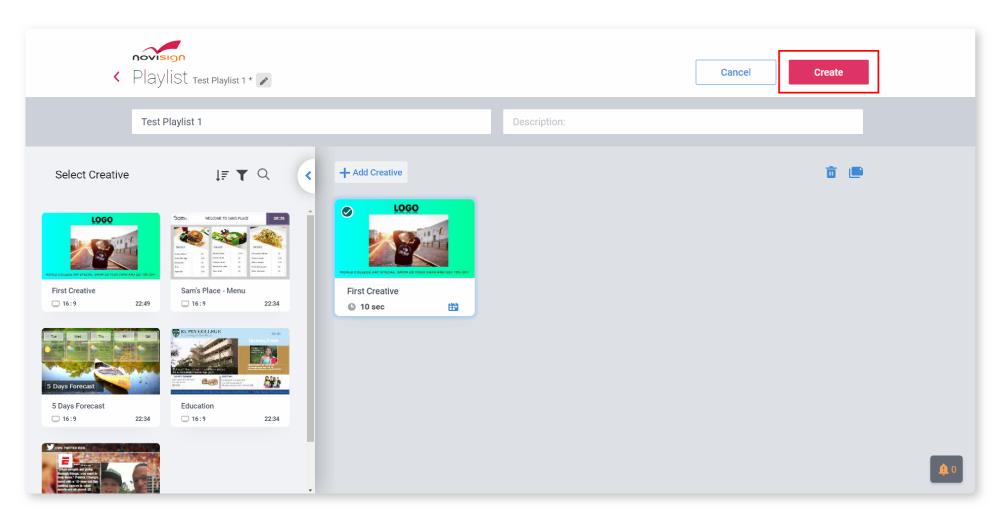
The NoviSign solution enables you to create and broadcast sophisticated and striking digital channels to engage your customers and to keep them instantly informed. You can choose to use the numerous formatting online tools to easily compose your digital channels, or you can store digital channels that already exist in NoviSign’s Digital Signage Software. You online Studio account (the CMS) includes several templates for easy preparation of these projects. Once you complete your digital projects, you can store them as playlists to be broadcast whenever you wish. In addition, playlists can be grouped together to manipulate multiple projects at once.
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770