Below are layout examples for various video wall configurations, along with best practices for content setup:
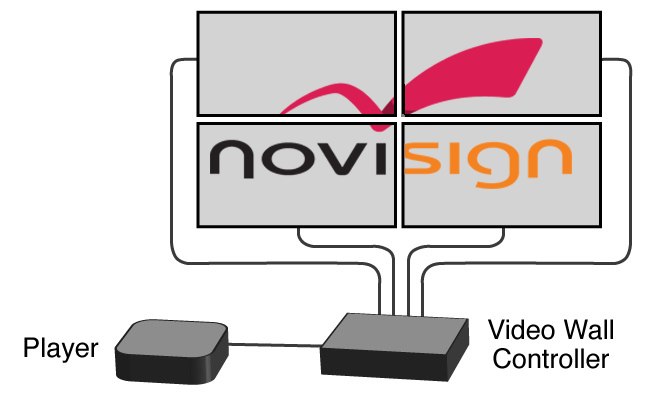
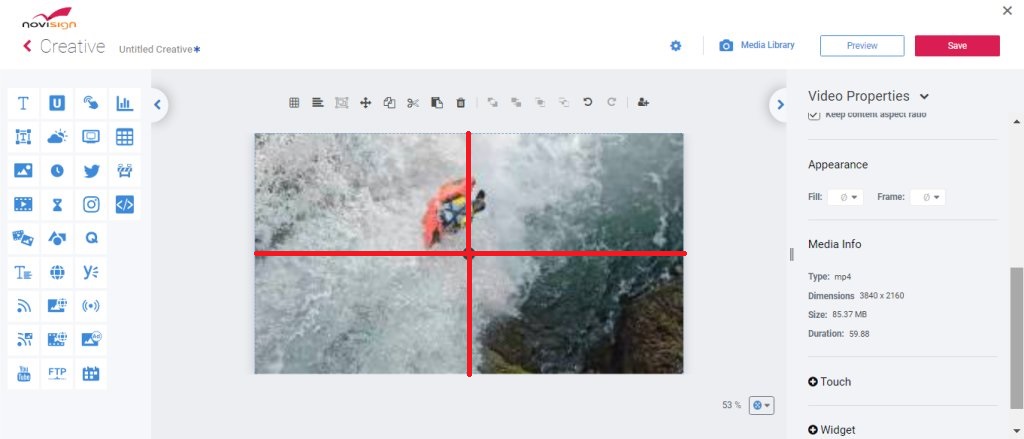
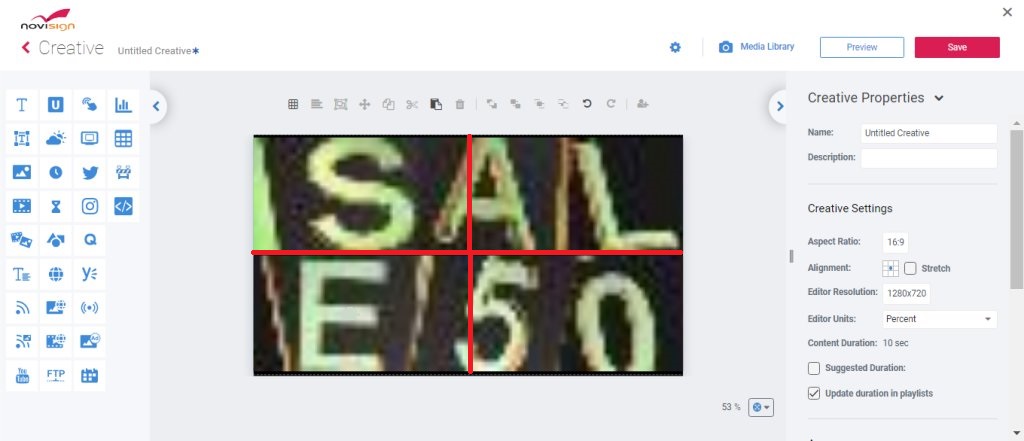
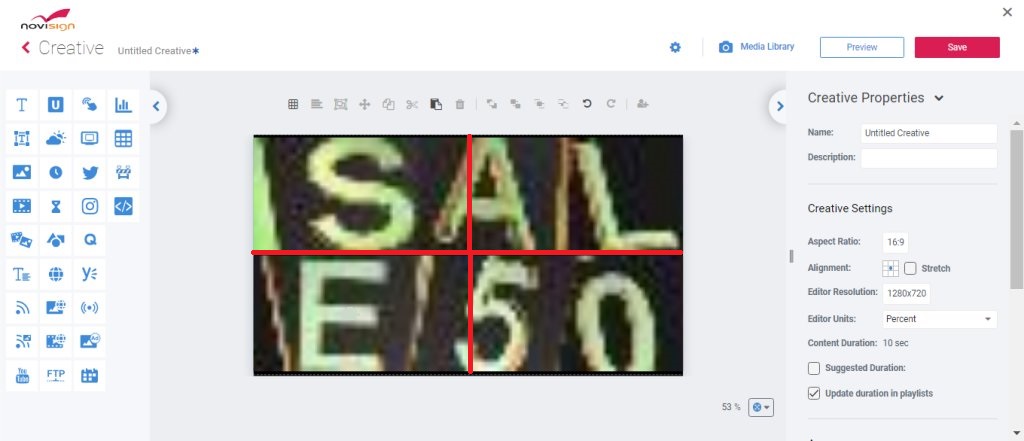
2 x 2 Video Wall
This means you have 4 displays, aligned in 2 rows and 2 columns.
In this case, if your Android media player is 4K (3840 x 2160p) and the content video that you put in the composed creative is also 4K resolution, then, since the content will be divided into 4 equal squares, each square (or actually, display) will get 1/4 of this resolution, which means, each of your 4 displays will get 1920 x 1080p (full HD), which looks nice.
This way (like in mathematics, the X axis is horizontal and goes from left to right, while the Y axis is vertical and goes from top to bottom), the top left “virtual” square has x1y1 coordinates, the top right “virtual” square has x2y1 coordinates, the bottom left “virtual” square has x1y2 coordinates and the bottom right “virtual” square has x2y2 coordinates.
See the example below:

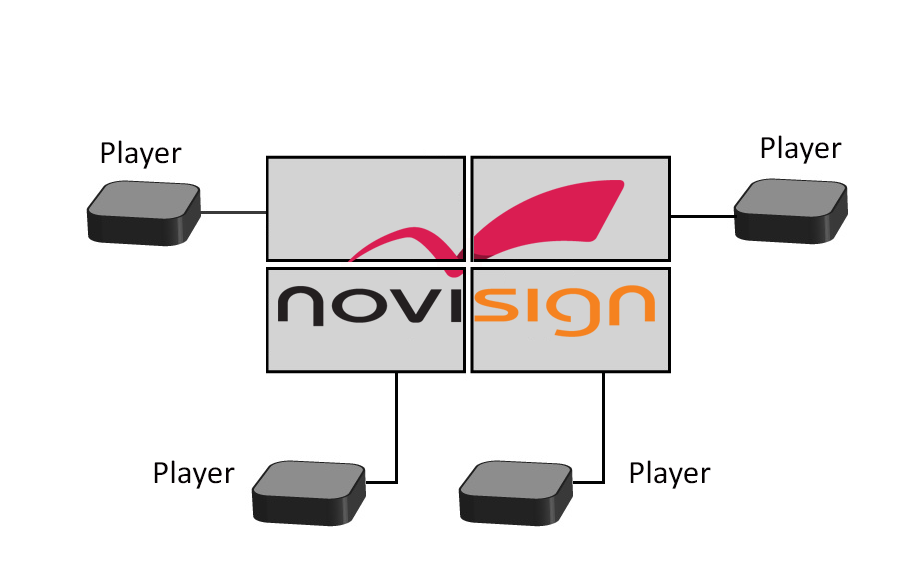
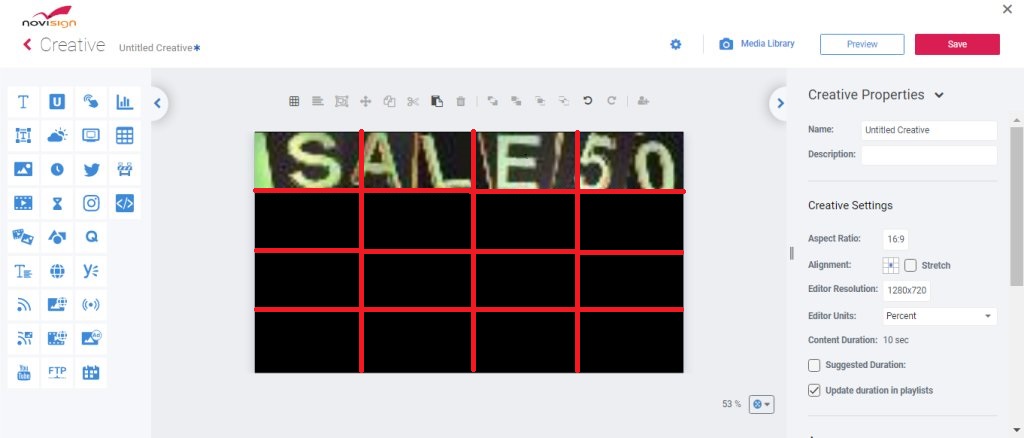
4 x 1 Video Wall
This means you have 4 displays (each is 16:9 ratio, of course), aligned in 1 row (and 4 columns). In this case, if your Android media player is 4K (3840 x 2160p), the video content should be in 2 possible ways:
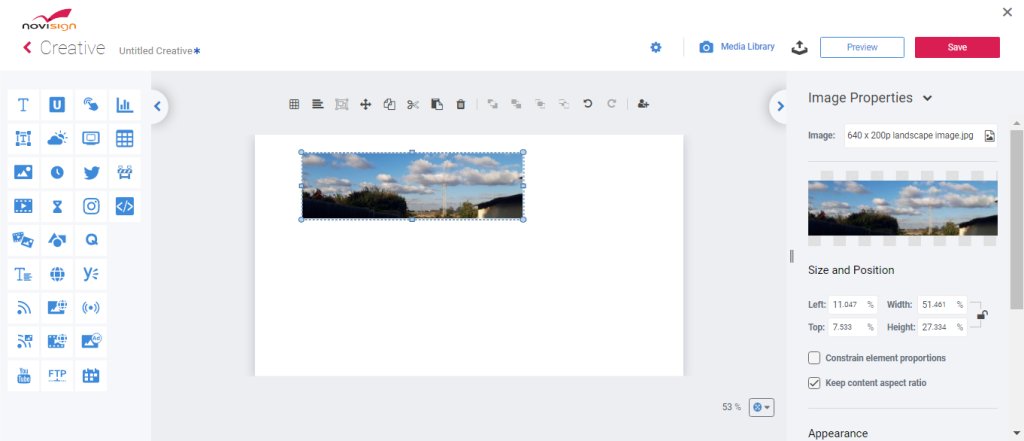
- A video of 3840 x 540p (to keep ratio of 64:9), which should be placed in the top 1/4 strip of the canvas in your creative composer, and the content video that you put in the composed creative, like this:

This way the top left “virtual” square has x1y1 coordinates, the next “virtual” square is x2y1 coordinates, the third one has x3y1 coordinates and the fourth one has x4y1 coordinates, as they’re all on the first line (X axis).
Since the top trip will be divided into 4 display, each display will get 960 x 540p screen resolution which is fine (but can be better).
This can also be done with a 3840 x 2160 video, which 3/4 of its bottom is just black, while the video itself is in the top 1/4, like this:

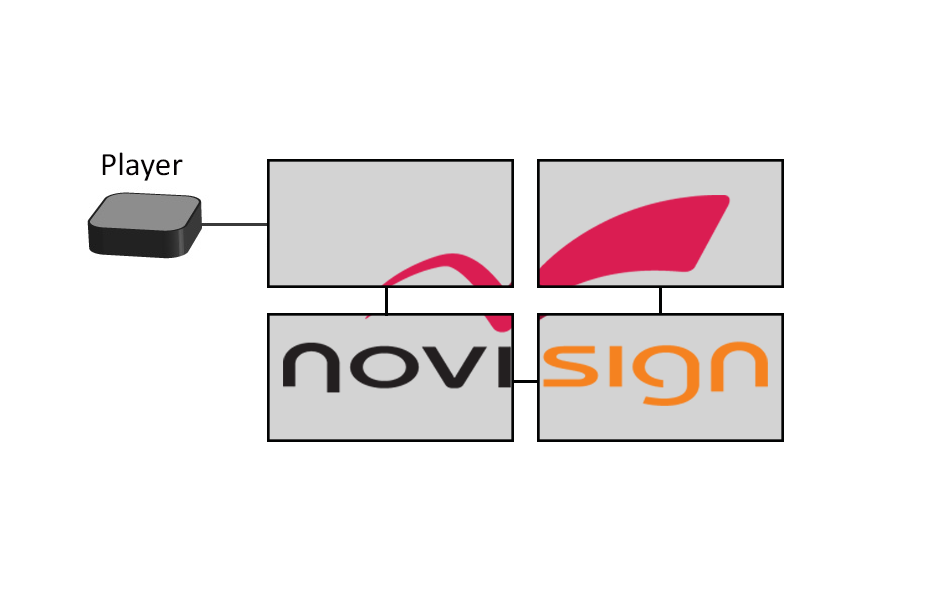
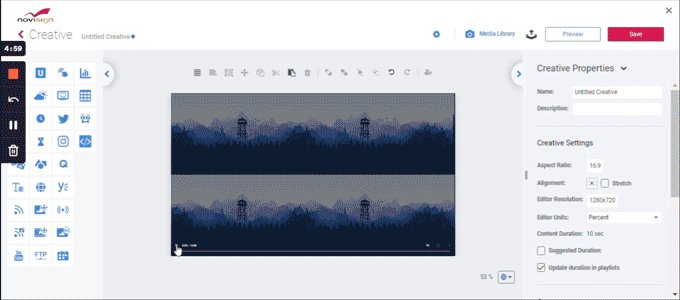
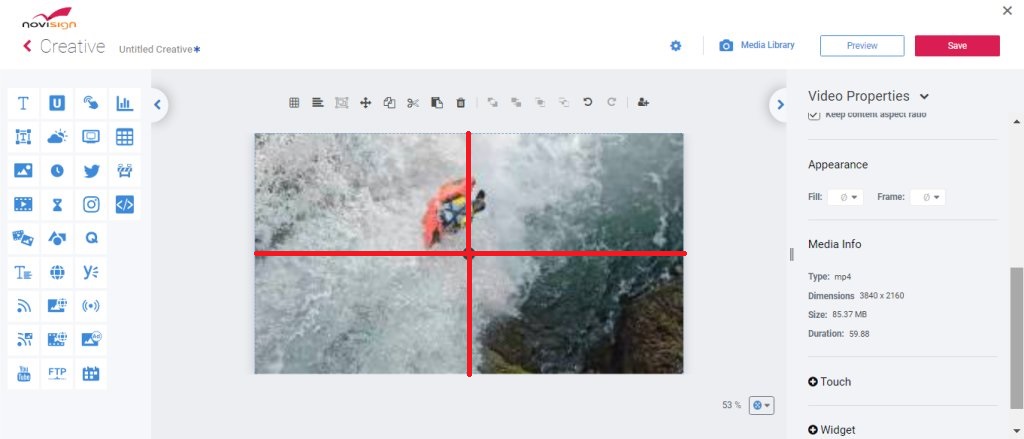
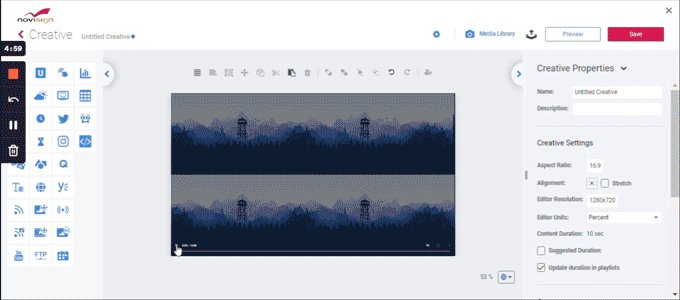
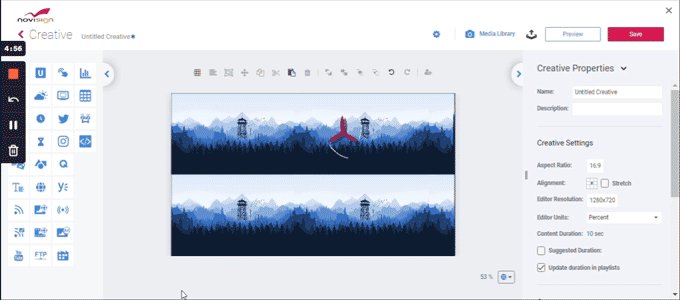
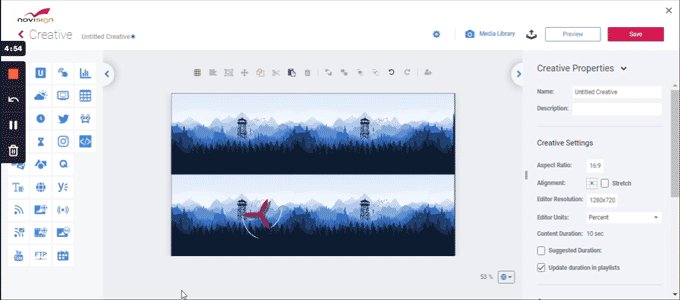
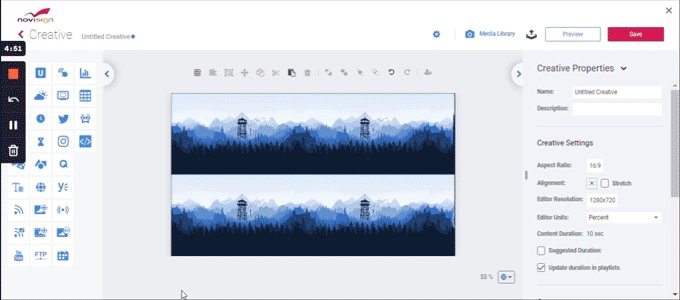
- A video of 3840 x 2160p, which its top half is consisted of the content to be displayed on the 2 left displays, while its bottom half consists the content of the 2 right displays:

Using this method for your 4 displays, you’ll get the sharpest view.
You’ll have to ask your graphics designer to create this video in 3840 x 2160p, where its top half is the left half of the original video, while its bottom half is the right half of the original video.
In this case, the resolution for each display will be 1920 x 1080p (which is 1/4 of the whole resolution), which is better than the previous example.
But that require a graphical change in the original video that was used in the creative.
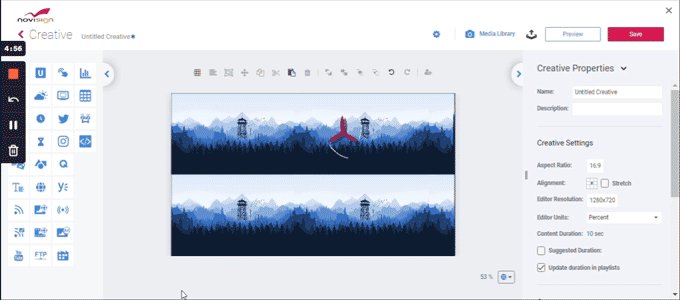
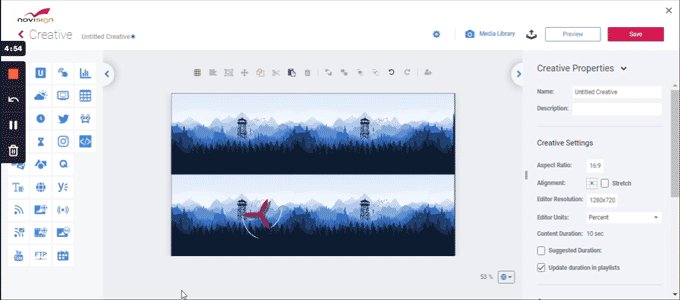
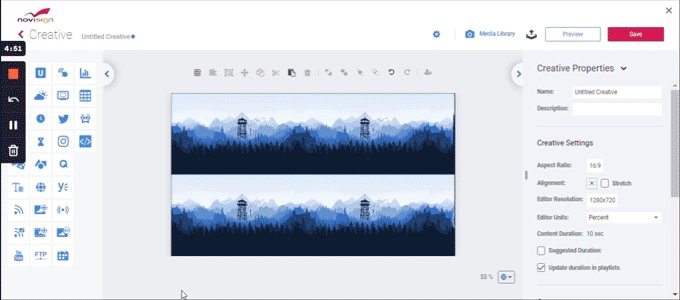
Here is how it looks if you put a moving object.
On the special video it will look as it’s moving from left to right on the top row (which will be displayed on the 2 left displays on your 4 x 1 video wall) and then starts from the left toward the right on the bottom row (which will be displayed on the 2 right displays on your 4 x 1 video wall).
Once you set the 4 displays in one row, it will look as it is moving from the left-most display all the way to the right-most display:

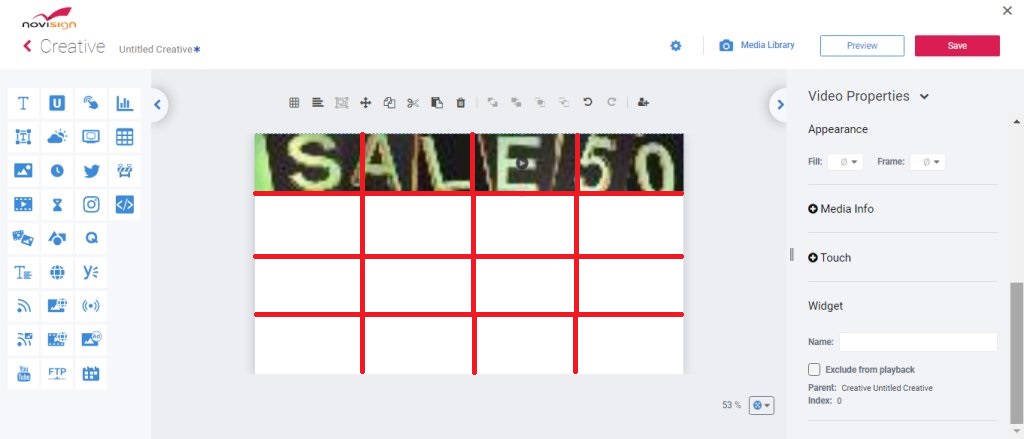
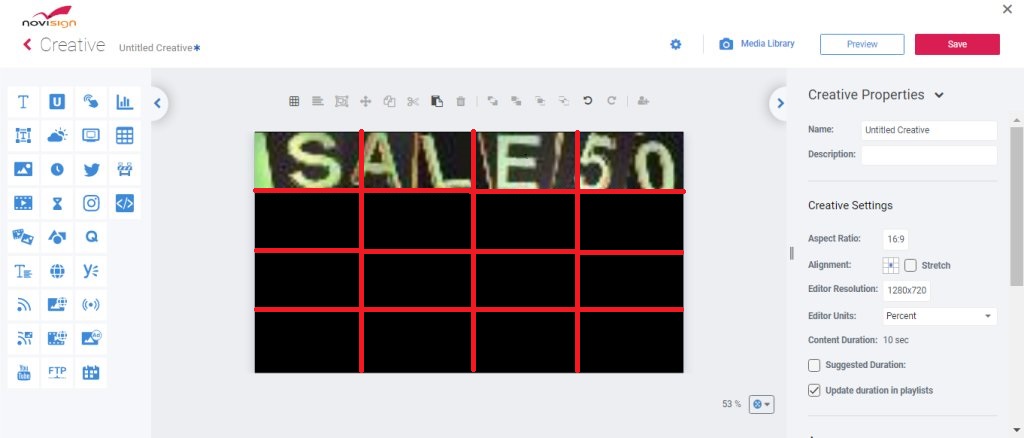
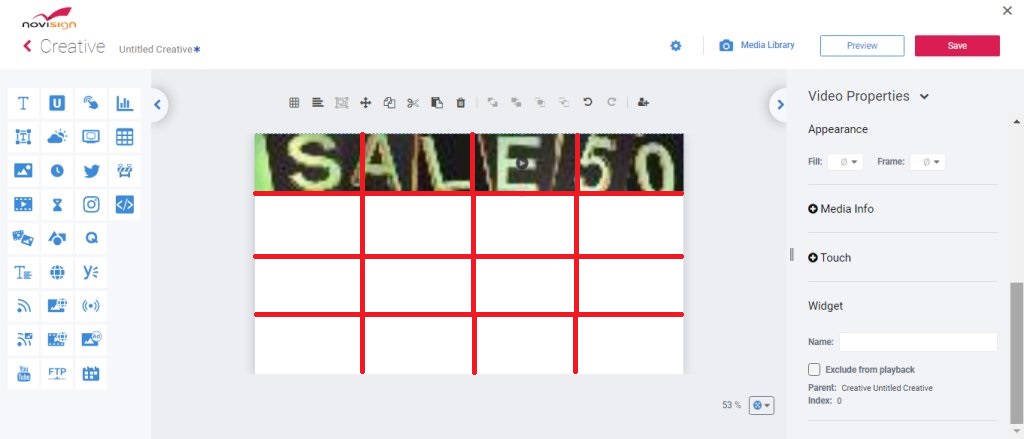
3 x 3 or 9 x 1 video wall
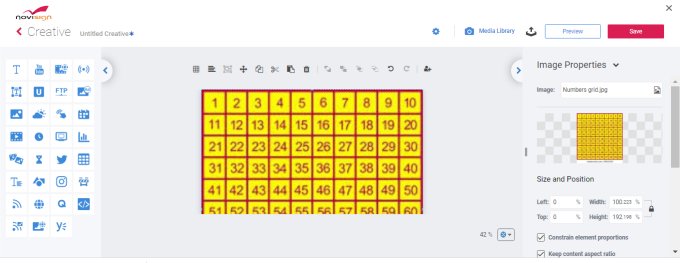
This means you have 9 displays (each is 16:9 ratio, of course), aligned in 3 rows and 3 columns (like a tic-tac-toe board game). In this case, if your Android media player is 4K (3840 x 2160p), the resolution of the video content each of the 9 displays will be 1280 x 720 (HD) which is 1/9 of the whole resolution.
You can also align those 9 displays in a 9 x 1 video wall (that means one horizontal row of 9 displays). In the following example, you can see how we made one video that will look good both on 3 x 3 and on 9 x 1, where the object keeps moving between the displays.
Just imagine that if you had to make one video of long strip (which would have been 3840 x 251p, to keep aspect ratio of 16×9 : 9), in that case each display could have got only 426.6 x 251p screen resolution which would be very blur.
Hence, putting up a video in a 3 x 3 grid-like position would end with a much better result of 1280 x 720 (HD) for each of the 9 displays:
6 x 1 video wall
This means you have 6 displays (each is 16:9 ratio, of course), aligned in 1 row (and 6 columns).
In this case, if your Android media player is 4K (3840 x 2160p), the best way will be to have a 3840 x 2160p video content (which will look as a grid-like of 3 x 2 (this way, each display will get a higher resolution).
The wrong way to have it will be a 16×6 : 9 (which is 96 : 6 aspect ratio, which will end in a 3840 x 360p), because in this way, each display will show 1/6 of this long horizontal strip and will finally get a low 640 x 360p very low screen resolution: