This user guide will explain how to use the good old embedded HTML widget in a new way. The embedded HTML widget was meant to allow you to use HTML code within your composed creatives.
Let’s start
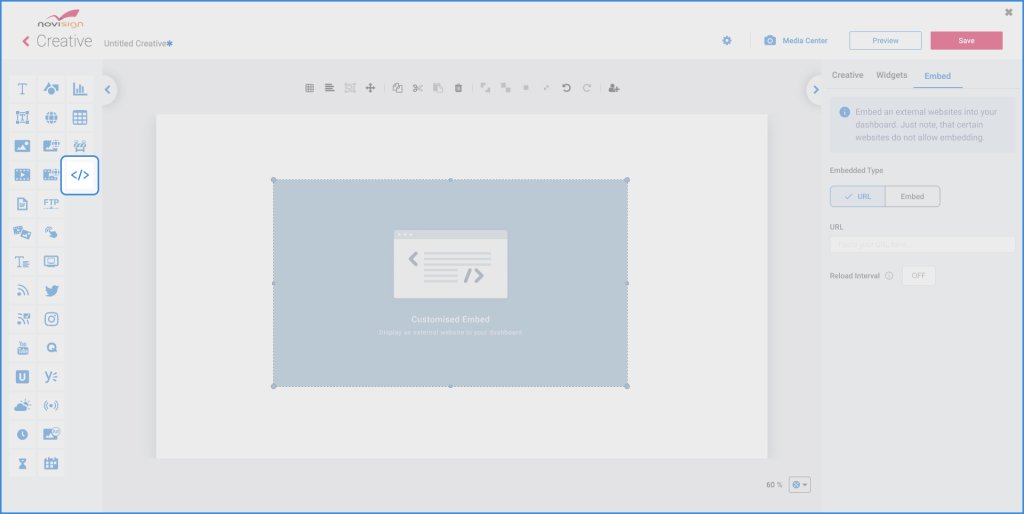
- While within the Creative Composer, simply drag and drop the new embedded HTML widget into the canvas.
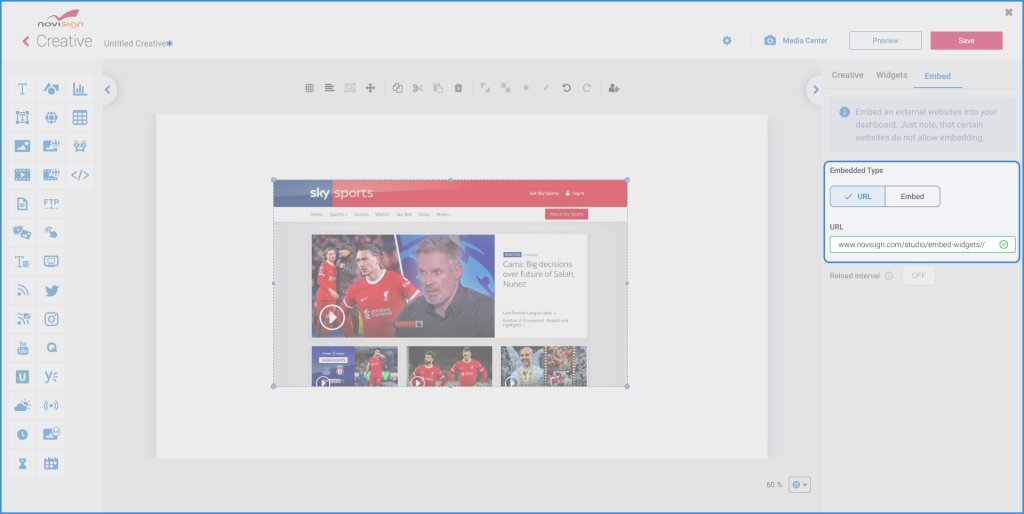
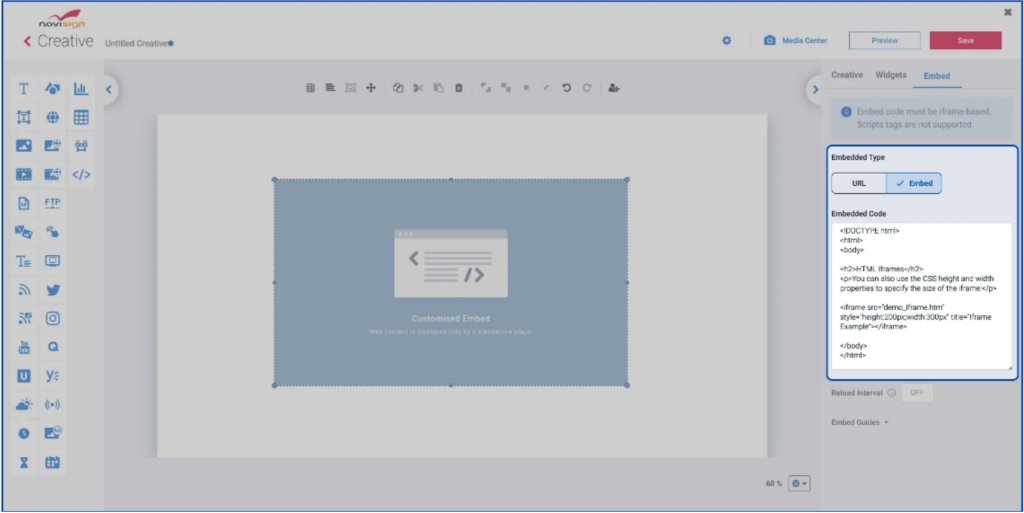
- Configure the widget’s settings by selecting a URL link or HTML embedded source for embedding your external content, which is basically a snippet of HTML code.
- Preview your content to ensure it looks great before saving it.
Availability
The new embedded HTML widget will be available on the 13th of May 2024 in the online Studio CMS. For more information and detailed instructions, please contact our support team for assistance.
An image of each step is listed below:
1. The new widget icon.

2. The widget’s properties pane.

3. Applying code within the widget’s “Embedded Code” textarea property.

Nir.
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770