This post will demonstrate how to use the embedded creative widget (creative within creative) in a special way.
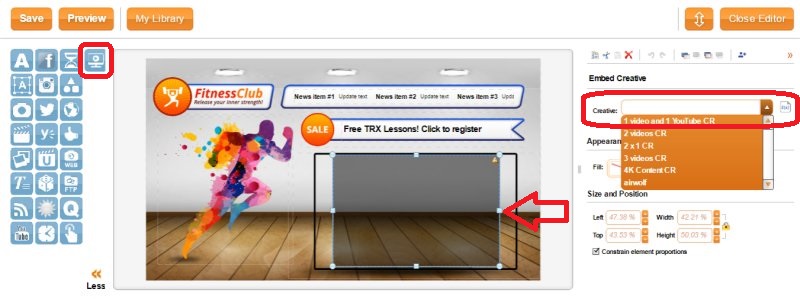
Just a reminider: the embedded creative can nest one existing creative within another. Once you drag and drop this widget onto the canvas, you have two options:
a) Choose one of your creatives to be the embedded creative, using the dropdown list called “Creative”. This is very straight forward.
b) Use a parameters expression. You do it by clicking the icon, which is left to the dropdown list. This is powerful way to use this widget.
The parameters expression allows you flexibility. You can type there something like ${targetcreative} and use the very same creative and playlist in several player apps, that each will show you different content in the embedded creative widgets.
A good example for this can be the education sector. Say, that you have multiple schools while in each school you need to put the same playlist, but with one difference: in a certain part of the screen, you should show a ticker with messages of the school, while everything else is the same. The parameters expression will do the trick. We will soon see how-to.
For achieving that, in each app, you’ll have to fill the setting called “Parameters Name” (under the “Player” block of settings) with the name which you have put between the above mentioned brackets, in the expression (in our example, it will be targetcreative – make sure it is capitalized the same); while in the setting called “Parameters Key”, you’ll have to type (or paste) the ID of the creative which you want to embed.
So, each app will point its parameters settings to a different target embedded creative. That means, you need to create a creative with the message ticker for each school. Each school will have its own composed creative with a full size ticker, with its own school messages.
In order to get the ID of any creative, while in the Creative tab in the online Studio, just right-click the creative, then choose “Copy key” from the popup menu. This will copy the creative’s ID to the clipboard (will look like a screen key with cnt extension. I.e. 4481b727-e76f-4a34-8991-2c5d03f3fbbb.cnt). Now, you just need to paste it anywhere (you can paste it to an email, for example), to be later used in the app’s parameters key setting.

This way, each app will have a different creative’s ID (the embedded creative of its school) and will show different embedded creative, while running the same playlist/creative: that means, in the embedded creative widget of each school, you’ll see different school messages (as each player app points to a different nested creative).
That’s not all. You can take it one more step ahead: you can create a user account for each school (you can even set it to be a “share only user”, means it cannot do anything, but modify content that was shared with this user by another user). Then, you can share any of the creatives which you have created to be embedded (and each one has messages ticker of its school), with the right user account of that school. So, each school will be able to edit its own content (which is a composed creative with school messages ticker). Great, isn’t it?
Nir.
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770


