Recently, we have upgraded the online Studio and the player apps.
We have added the following features:
- Default creative – now, in case your creatives are scheduled to play and at the moment you have no creative that should be displayed, you can set a default creative to appear in those kind of “no content” time frames.
- X random slides in slideshow – we already added the shuffle feature which allowed you to randomize the slides within any slideshow widget, but this feature will allow you to choose any number of random slides in the slideshow. Example: if you have a slideshow widget of 50 videos and you set this to 5, then each cycle of the creative, it will show 5 different videos from that slideshow widget.
- Embedded creative widget – now you can put a creative within a creative. However, please notice that you can make only one level of nesting (means that creative A within creative B works, but if creative B also has this widget, which points to creative C, it won’t work).
- Enhanced touch widget – The touch widget used to trigger another creative to replace the current one. Now, we’ve added 3 more abilities to the touch widget: now the touch can also trigger a slideshow widget (in the same creative, of course) to go backwards (to the previous slide) or forward (to the next slide) or pause (at the current slide).
- Widget renaming – now, you can set a customized name to any widget which you have dragged to your canvas.
Online Studio v4.3.56-0-141
How to use the default creative feature?
That should be very easy, just remember that the whole idea of default creative is to have some content to appear on your screens, when nothing else is scheduled to play. That may happen, for instance, in training room signage, when each creative is scheduled to display and show information about what meeting/course is being held at that room at the moment (and that is done by scheduling each creative to the same hours of that meeting/course). But, when there is no activity in the room, still you’d like to show something different than a black screen. That’s an ideal use case for this feature.

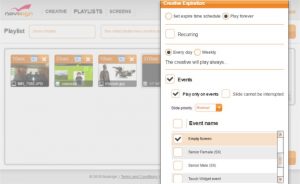
To do that, just add a creative to your playlist (the one that should be the default one) and click its datetime picker icon (the scheduling icon). In the bottom of the scheduling popup window, you will see the events section. Check the “Events” checkbox, then check the “Empty Screen” event (which will make this creative to prevent the screen from being “empty”) and the “Play only on events” checkbox (so this event will take place only when the event is triggered and the creative won’t appear as part of the playlist slide cycle).
The default creative will also work in multiple playlists (but in that case, set only one default creative in one of the chosen playlists).
How to use X random slides in slideshow?
This feature goes along with the shuffle feature. The shuffle feature (to turn it on, just check the “Shuffle” checkbox, in the properties pane of the slideshow widget) randomizes the order of the slides within the slideshow widget. The new feature takes it one step further: it allows you to randomly pick any number of slides to be displayed. The setting is called “Finish creative after X items”. So, if you have a slideshow widget of 50 videos and you check this setting and set the items to 5, then each cycle of the creative (when the playlist runs) will show only 5 different videos from that slideshow widget (instead of the whole 50 videos). That means, that checking this option will automatically set the duration of this creative within a playlist to the duration of the randomly 5 videos.
The use case is when you want to display different random content every cycle of the playlist, to make it look more rich.

Embedded creative widget
This new widget (also known as “creative within creative”) can nest one existing creative within another. Once you dragged and dropped this widget into the canvas, all you need to do is one of two options. However, please notice that you can make only one level of nesting (means that creative A within creative B works, but if creative B also has this widget, which points to creative C, it won’t work). This feature can be used in a powerful way using the parameters.
This widget has one important property called “Creative”. It’s a dropdown list, in which you can choose any of your existing creatives to be embedded in the widget. Alternatively, you can click the icon, which is left to this dropdown list for using a parameters expression.
What is a parameters expression? You can put there something like ${mycreative} and use the very same creative (and probably the same playlist) in several player apps, that each will show different content in the embedded creative widgets. To do that, in each app, you’ll have to fill the setting called “Parameters Name” (which is under the “Player” block of settings) with the name which you have put between the above mentioned brackets, in the expression (in our example, it will be mycreative – make sure it is capitalized the same); while in the setting called “Parameters Key”, you’ll have to type (or paste) the ID of the creative which you want to embed.
To get the ID of any creative, while in the Creative tab in the online Studio, just right-click the creative, then choose “Copy key” from the popup menu. This will copy the creative’s ID to the clipboard (will look like a screen key with cnt extension. I.e. 4481b727-e76f-4a34-8991-2c5d03f3faaa.cnt). Now, you just need to paste it anywhere (you can paste it to an email, for example), to be later used in the app’s parameters key setting.
This way, each app can have a different creative’s ID and will show different embedded creative, while running the same playlist/creative.

Enhanced touch widget
The touch widget used to trigger another creative to replace the current one. Now, it has 4 different possible actions: the first one is to trigger another creative, which will replace the current one (for its duration as appears in the playlist); the 2nd one is the ability to trigger a slideshow widget (in the same creative, of course) to go backwards (to the previous slide); the 3rd one is the ability to trigger a slideshow widget (again, in the same creative) to go or forward (to the next slide); and the 4th one is the ability to trigger a slideshow widget (in the same creative) to pause (at the current slide), for a defined time in seconds.
This way, you can put 3 images of left arrow, pause icon and right arrow; then cover them with 3 touch widgets, that each will have a different action – this way, the user will be able to move backward/forward or pause a slideshow widget, when using a tablet or touch screen.
The properties are “Action” (dropdown list with 4 different possible actions), “Target creative” (in case you chose “Go to creative”), “Target slideshow” (in case you chose one of the 3 other actions) and “Slideshow pause duration”, in seconds (in case you chose “Slideshow pause”).

Widget renaming
Now, you can set a customized name to any widget which you have dragged to your canvas. In the properties pane of each widget, in the bottom, you’ll see an editable “Name” property. You can fill it with a name (better be with no spaces and no special characters). This can be useful when using multiple slideshow widgets, where you need to refer a slideshow by its name (for subordinating slideshows to be fully synced with each other).

Player Apps (will be released very soon)
- Native Android player app v4.4.52-0-157 – added support for all the above features.
- Native Windows player app v4.4.53-0-157 – added support for all the above features.
- Chrome OS player app v4.4.52-0-157 – added support for all the above features.