This article will show you how to create a “touch slideshow”.
That means a slideshow widget, in which each slide will be clickable, and clicking it will take you to another target creative.
- In order to do that, create a slideshow with 3 slides. Each slide can be either a video, image or text.
- Now, create a another slideshow widget. You need to add it 3 touch slides. For that, you’ll need to drag and drop the touch widget from the left widget arsenal into the slideshow widget, one by one, three times.
- Remember that both slideshow widgets should have the same number of slides and one should be subordinated to the other: in one of the 2 slideshow widgets, in the “Master” property (Under the “Widget” title, in the bottom of its properties), just choose the other slideshow widget.
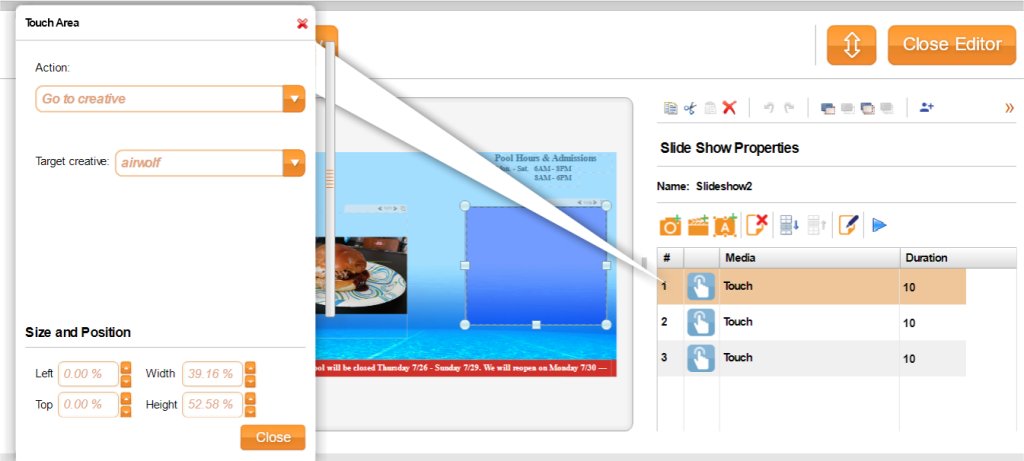
- Please set the target creative for each of the 3 touch widget slides in the second slideshow widget.
- For the slideshow widget with the touch slides, set its color to be white solid and the opacity to zero (otherwise, when you put it as a top layer above another slideshow, it will no be totally translucent).
- After you filled the 2 slideshows, one with images (and/or text/videos) and the other with touch widgets that each points to a different target creative, you’ll have to drag the slideshow with touch widgets to cover the slideshow with the images. This will do the trick, so now when you see an image of barbershop and click it, you actually click the touch widget that takes you to a target creative of a barbershop, and so on.
- As in any touch playlist, once you create the playlist, do not forget to add all the target creatives (those which are triggered by any of the touch widgets) to the playlist. Also, add the touch event to each creative which triggers or being triggered by touch event.