NoviSign digital signage software has many touch abilities. In this technical post, I will review all of them as they are now.

Touch events and kiosk
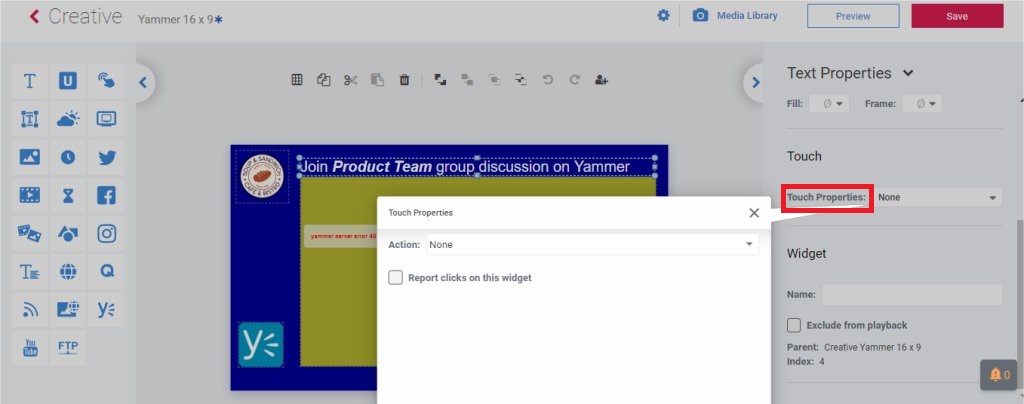
The most important feature is the basic touch which comes in 2 ways: 1) touch widget; 2) touch properties of any widget.
Due to historical reason, we do have the touch widget, which is actually just another widget, an invisible widget (but in the Creative Composer, when you drag it to the canvas it has purple color), which can be placed anywhere on the composed creative. You can set it do one of 6 possible actions (by choosing the right action from the “Action” dropdown list):
- None – means that it does nothing.
- Go to creative – means that touching it (if the display in your signage device is touch screen; if not, when using a mouse – which is not so likely) will trigger a target creative to appear instead of the current one.
- Slideshow previous slide – means that touching it will take the slideshow widget (you need to set a target slideshow widget on the same creative, if you choose this action) back to the previous slide.
- Slideshow next slide – means that touching it will take the slideshow widget (you need to set a target slideshow widget on the same creative, if you choose this action) forward to the next slide.
- Slideshow pause – means that touching it will pause the slideshow widget (you need to set a target slideshow widget on the same creative, if you choose this action) for a certain duration which you also have to set.
- Launch webpage – means that touching it will trigger a full screen webpage. You can also set it to automatically close after X seconds and even set it a title.

Now, every other widget also has touch properties, which provide the above mentioned full functionality. So if all other widgets have the touch properties, why do we still need the touch widget? Now, the only use case for still using the touch widget will be to set multiple elements on the canvas with same action or set only part of an image or video to perform an action (while if you use the touch properties for image/video, it applies on the whole image/video widget).

Using the touch properties and/or touch widget, you can actually create a kiosk: means an interactive playlist, which probably you’d like to run on a touch screen such as tablet, signboard or big touch display. You can build creatives which look as menu, wayfinding app or any other interactive app.
Examples:
- How to create a touch kiosk of New York city? Watch the video or visit the article.
- Touch kiosk for education by NoviSign digital signage: watch the video.
- NoviSign presenting wayfinding at Sharp’s booth, InfoComm2019: watch the video.
- Digital signage kiosk software displayed at DSSE 2019: watch the video.
- Tutorial video of how to create touch based content in the online Studio.
- Another tutorial video (more simple) of how to create touch based content in the online Studio.
In order to create a touch playlist, this is what you need to do:
- Create at least one creative to be the main creative which has touch actions.
- In the playlist you need to include all the target creative (it means any creative which might be triggered by touch action).

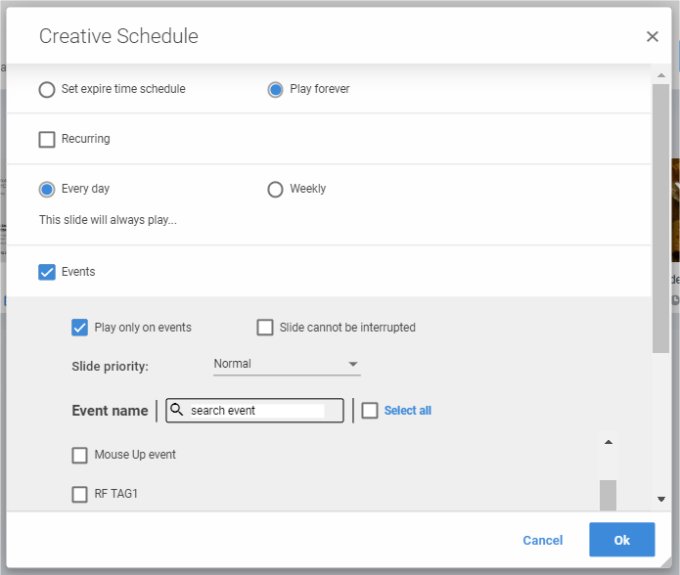
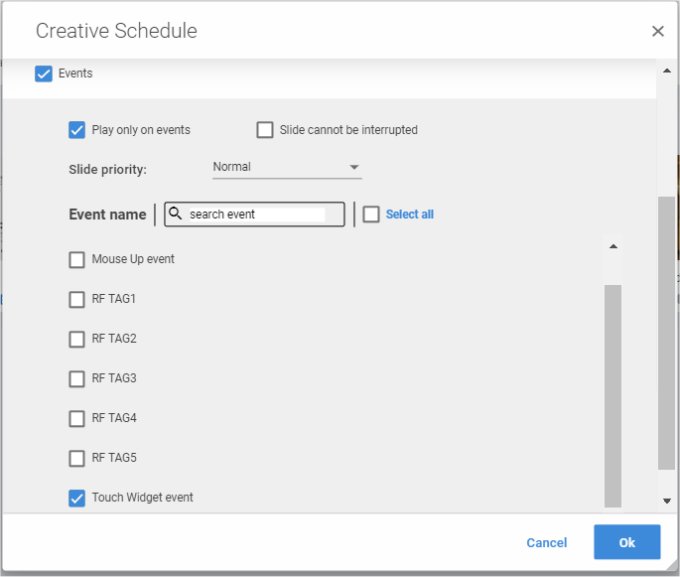
- In the playlist, you have to check the “Events” checkbox (under the schedule icon) and the “Touch Widget event“. For any creative which should appear ONLY when is triggered by touch (and not as part of the cycling playlist), you should also check the “Play only on events” checkbox.


- In some cases, you might want to add some “back” button to some of the triggered creatives, so the visitor will be able to go back to the original calling creative.
Please notice that a creative will remain on screen for its duration as appears in the playlist. Also, if creative A triggered creative B and creative B triggered creative C, then when the duration of creative C is over, the playlist will revert to the first creative which started the chain: creative A.
When you build a kiosk, I suggest you put your digital signage device in kiosk mode, which means that the whole unit will be dedicated to run a single app (ours) for 24/7. For how to set a kiosk mode, please read this technical article: https://www.novisign.com/blog/tech/howto-set-kiosk-mode-android/
Lastly, I would like say few words about the transitions between the creatives: our player apps have smooth transitions between creatives and between slides within the slideshow widget. When having a kiosk, you might want the transitions between the creatives, when touch event is involved, to be much faster and instantly. Well, you can have that, too. In the app, you have 2 main settings (under the “Advanced” block of settings) and one of them is called “Touch Transitions Override“. Altering this setting and reducing the “Touch Transition Duration” to 1 millisecond will do that trick (instant transition when having touch action).
Touch popup
This is an old feature which originally was meant for this kind of use case:
Imagine you have a tablet at an insurance agency office. A customer enters the office and watches the playlist running on that tablet. At one point, there is a call for action, telling the customer that if he is interested in a particular insurance policy, he needs to click on the screen. Once he clicks on the screen, a webform appears on the tablet and replaces the running playlist. The customer fills his details, presses “Submit” and then gets a thank-you message. Then, the tablet reverts back to play the playlist. The insurance agency gets all the submitted details of the potential customer, to their mailbox.
Here is a video demonstrating the above scenario: watch video.
For using this feature, you might want to have an existing website with webform you wish to use.
How do you do that?
- In the Creative tab, decide which creative will have this functionality (remember: this touch apply on the WHOLE screen, not on a specific part of it. Hence, it cannot work together with other touch abilities of NoviSign).
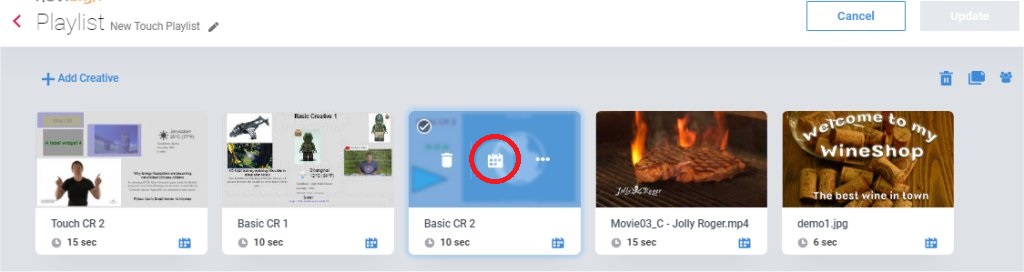
- Click the 3 dots on the creative and a popup menu will appear.
- Click the “More” option and another sub-menu will appear.
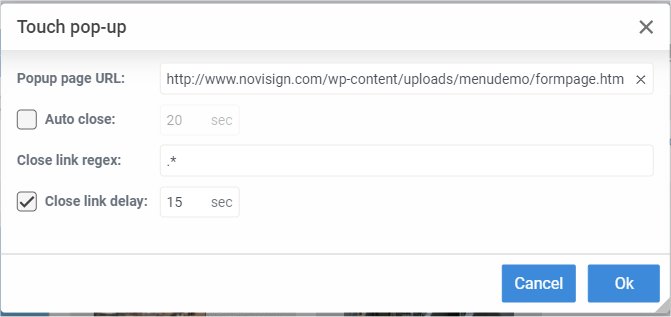
- Choose the “Touch pop-up” option and a settings popup window will appear.
- Fill the settings: “Popup page URL” for the URL of the web page you like to be triggered; “Auto close” for number of seconds of how long the form will appear; “Close link regex” for regular expression of another page to be brought from the first URL (i.e. a thank-you page); “Close link delay” for how many seconds will the second web page will appear.
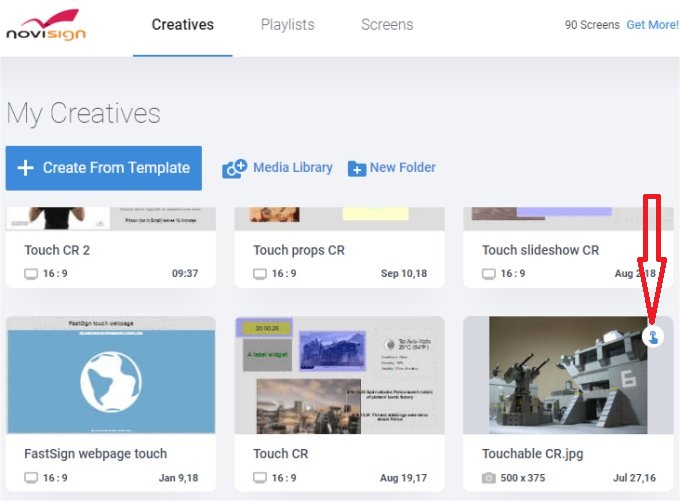
- Click the “Ok” button to save. Now a new little light blue icon will appear in the top right corner of the creative’s thumbnail. Clicking this icon will let you enter the touch pop-up menu and will also indicate that touch pop-up settings were set for this creative.

- Now, once you set a Windows/Android player app to play a playlist which includes this creative, touching the creative slide on that Android device will trigger the web page which will behave according the settings you have just set.
Paging forward and backward in your playlist
NoviSign’s app has another cool ability: to page forward and backward in a running playlist’s slides by touching the right (for forward) or left (for backward) edges of the screen (which should be a touch screen, of course). For that, you need to access the settings (click the gear icon in the top-right corner of the entrance page of the app). Under the “Play Mode” menu/block of settings, find the setting “Navigate on click” is set to “on”.
Please notice that using this feature might be problematic if you set touch widget or touch properties which are located on the right or left edges of the screen and may bring to unexpected behavior.
Triggering 3rd party app
The Windows and Android apps have another touch ability: to trigger a 3rd party app by touching the screen. The Android app has another unique feature: to trigger a 3rd party app by swiping the finger on the touch screen. The triggering by finger swiping can work with all other touch features. However, the 3rd party app triggering by touch cannot work with other touch features on the Android app, as touching any of the playlist’s creatives will trigger that 3rd party app. The Windows app can do more here: you can trigger a 3rd party app by touching any creative or a specific creative (and in case of specific creative, you’ll be able to use other touch abilities on other creatives). The Windows app can also take itself to the background (means, without triggering a 3rd party app) as a response to touch (also, by touching any creative or a specific creative).
So, how do we do all that?
On the Android player app (all the following settings are under the “Play Mode” block of settings):
- Launch on Touch – Turning this on will allow launching a 3rd party app by touching the screen of a running playlist.
- Launch on Touch Application – Once you turn on the “Launch on Touch”, here is where you have to type the Android package name of the 3rd party app.
- Launch on Touch Extra – Parameters to be sent to a triggered APK by touch (example: key1=value1;key2=value2).
Once you turn on the “Launch on Touch”, here is where you have to type the Android package name of the 3rd party app. - Launch on Swipe – Turning this on will allow launching a 3rd party app by swiping a finger over the screen, when running playlist.
- Launch on Swipe Application – Once you turn on the “Launch on Swipe”, here is where you have to type the Android package name of the 3rd party app.
- Launch on Swipe Extra – Parameters to be sent to a triggered APK by swipe (example: key1=value1;key2=value2).
- Restart on Inactivity – This can start the player application when there is no activity in the Android device. The default is set to off. For reverting to the NoviSign app, after the 3rd party is idle, turn this on.
- Start Inactivity Interval – This will set how many seconds will the device stay inactive (i.e. in 3rd party app) before it starts playing NoviSign’s playlist.
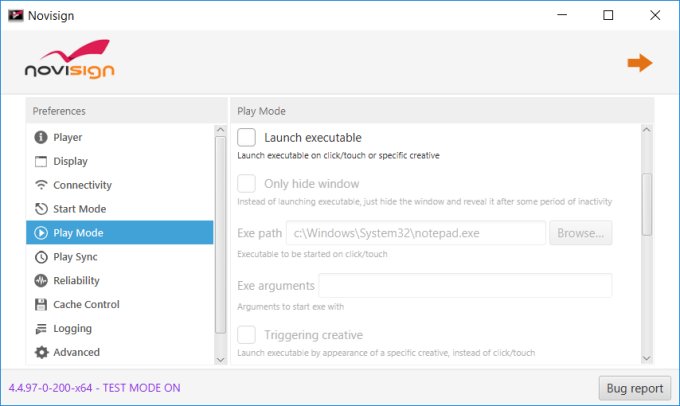
On the Windows player app (all the following settings are under the “Play Mode” menu):
- Launch executable – Turning this on will allow launching a 3rd party EXE program either by touching the screen of a running playlist or by touching a specific creative of a running playlist.
- Only hide window – Once you turn on the “Launch executable”, if you set this to on, the click/touch feature will take place (either by a triggering creative or by touching the screen), but without triggering any executable.
- Exe path – Once you turn on the “Launch executable”, here is where you have to type the full path of the 3rd party program.
- Exe arguments – Arguments (parameters) to be sent to a triggered exe program. Example: key1=value1;key2=value2
- Triggering creative – Turning this on will allow triggering of the EXE program, by touching a specific creative and not by touching anything that runs.
- Creative name – The name of the creative which touching it will trigger the EXE program set above.
- Stop executable on inactivity – Turning this on will allow automatic stop of the executable, after a defined amount of inactivity time.
- Inactivity time – The inactivity time (in seconds) in which afterwards, the executable will stop (and the signage app will get back to play signage). In case of no executable, it is just inactivity time before the signage app will get back to play signage.
To summarize, you have a lot of touch abilities, from which you do almost anything. Go ahead and build your kiosk!
Fortune and glory.
Nir, the “Dude”.