Today, we have released a new version of the online Studio (6.1.39-0-284).
What is new?
- Embedded HTML widget
- Support for pixels in the Creative Composer
- Zoom in and out
- Bug fix for fonts in the text widget
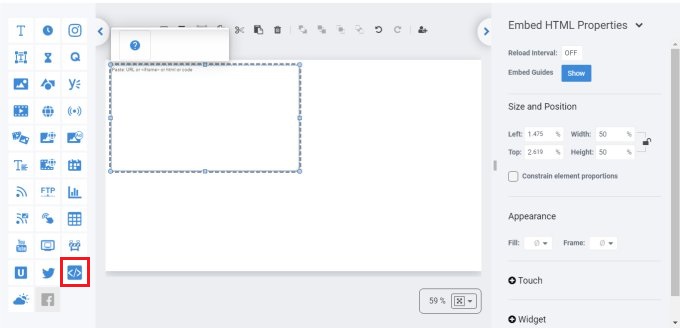
Embedded HTML widget
The new embedded HTML widget allows you to plant HTML code widgets within your composed creative. Some website allows you to copy HTML code widgets and incorporate them within your web pages. You can do the same in your composed creative, using this new widget. You can even manually type some HTML code and it will work. Just for the understanding, if you use the webpage widget, you actually take a website as is (and not sure it will smoothly work on any signage device. Here it is different, as you can build your creative from different segments of HTML code.
 We also put there a button for showing you examples of embed HTML codes (the “Show” button in the properties pane of the widget. For instance, you can surf this weather website: https://weatherwidget.io/, then choose your location, press the “Get code”, “Copy to clipboard” and then paste it in the embedded HTML widget. Then click “Save” and press the “Preview” button on top to see the results. Cool, right?
We also put there a button for showing you examples of embed HTML codes (the “Show” button in the properties pane of the widget. For instance, you can surf this weather website: https://weatherwidget.io/, then choose your location, press the “Get code”, “Copy to clipboard” and then paste it in the embedded HTML widget. Then click “Save” and press the “Preview” button on top to see the results. Cool, right?
Last word about the “Reload Interval” setting (in the properties pane): this is the frequency of requests from the running app to the NoviSign server, for re-downloading data which might be fetched by the HTML code (such as weather live data). The NoviSign server caches your HTML code for 10 minutes each time. So, in a scenario where the time is 10:00, the widget cached at 9:59 and your app is set to contact the server every 1 minute and reaches the server at 10:00, 10:01, 10:02, 10:03, 10:04, 10:05, 10:06, 10:07, 10:08 – nothing will be updated on your signage screen, but on 10:09 the server cache will be refreshed with new data from your widget and only in 10:10 when your signage app reaches the server, it will get new information for your widget and it will be updated on the screen.
* Please notice that for Android, this widget is supported only on Android 5 and above.
Support for pixels in the Creative Composer
The Creative Composer editor for editing composed creatives used to work only on percentage. That means, in the creative’s properties (what you see in the right pane) and actually, in any widget’s properties, the dimensions you see in the “width” and “height” properties are percentages calculated according the creative proportions. Now, to make life easier, you have an option to change it to pixels, for better alignment and designing.
How to do that? When you click on any empty part on the canvas, you get to see the general creative’s properties in the right pane, such as its name, background and dimensions. There, you now have a dropdown list called “Editor Units” where you can either stay with the “Percent” or choose “Pixels”. Just above it, we also added a control called “Editor Resolution”, where you can set the requested screen resolution, after you chose “Pixels”. The “Aspect Ratio” control is still around there, for the percentage, but will also automatically change, once you change the ratio, when you choose pixels and set screen resolution with different proportion than what was before.
![]()
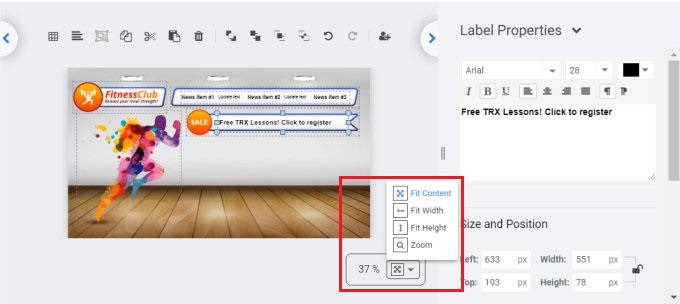
Zoom in and out
This is a feature that everyone always wanted. Now we have it. In creatives with long width compared to their height or event regular 9:16 creatives with small display, it was hard for people to see the small details and characters. Now you can!
In the bottom of the Creative Composer editor, you have a rectangle, showing you the percentage of the zooming function. You have 4 options there to choose from:
- Fit Content – the zoom is adjusted to the creative’s dimensions, so nothing will be out of your sight.
- Fit Width – the creative will be stretched from left to right. If the creative is a portrait kind, then for seeing the top or bottom of it, you’ll have a vertical scrollbar (in the right side) to scroll.
- Fit Height – the creative will be stretched from top to bottom. If the creative is a landscape kind, then for seeing the left or right of it, you’ll have a horizontal scrollbar (in the bottom) to scroll.
- Zoom – with this option you can easily zoom in and zoom out of the canvas: the most straight forward option.

The oven is working and more good stuff will come next week…
Fadee
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770

