Today, we have released a new version of the online Studio (6.1.30-0-268).
What is new?
- Smart entrance widget (for establishing the “NoviGate” – stop & go app to control traffic in store’s entrance)
- Calendar widget
Smart entrance widget
The smart entrance widget is a feature we developed to support the NoviGate – a “Stop & Go” app for gate traffic control in stores and venues, especially for life after (and during) Coronavirus.
 Here is how to use the Smart Entrance feature (works only on Android units with Android 4.4. and above), which can be controlled from any type of smartphone:
Here is how to use the Smart Entrance feature (works only on Android units with Android 4.4. and above), which can be controlled from any type of smartphone:
- Login to your online Studio account.
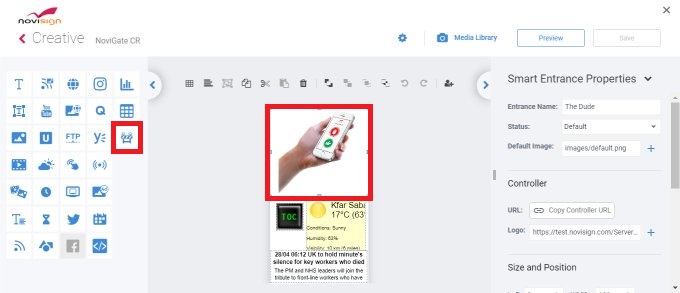
- Create a new composed creative, name it and drag the new Smart Entrance widget (looks like a traffic light icon).
- In the “Entrance name” property, type the text you wish to appear in the smartphone control app.
- In the “Logo” property, you can choose a logo to appear in the smartphone control app.
- You have a “Status” dropdown list, for each of its values, you should choose a default image: the “Default” is what you see on the big screen before everything (and after 2 minutes when there is no communication to the big screen); the “Go” is what you see on the big screen after you have pressed the “Go” button in the smartphone app; the “Stop” is what you see on the big screen after you have pressed the “Stop” button in the smartphone app. Right to the “Default Image” textbox, you need to press the “+” button, in case you’d like to replace the default image we provided for each of the 3 statuses. Of course, you’ll need to repeat this action 3 times, in order to choose a new image either for the default, the go and the stop statuses.
- Once you completed that, you may add some more elements to the canvas, if you like. Or you can let the widget take 100% of the canvas size.
- Copy the URL from the “Controller URL” field to an email and send this email to yourself.
- Open that URL on a browser on your smartphone: this is your app for the traffic gate controller.
- Back to the Studio: save the creative and exit the Creative Composer.
- Create a playlist of one creative which is the creative which you’ve just created.
- Assign this creative to the screen you’re going to place in the store’s entrance.
- Now in the Android unit in the store entrance, run our APK. The latest version of our Android app can always be found here: http://app.novisign.com/downloads/ or in the Google Play store (when searching for “novisign“).
- In the app’s settings, turn off the “Display Notifications” (under the “Display” block of settings).
- Back to the entrance screen of the app: check the “Start automatically…” checkbox. Then login to your account and choose the screen.
- Press “Go” and that’s it.
- Now, when you click the stop or go buttons in your smartphone’s app, the store display will change its visual accordingly.
Calendar widget
This is a new widget for displaying information from a calendar. At the moment it supports only Outlook 365 calendar. For integrating a Google calendar with your account, please follow the instructions in this tutorial video.
HERE IS A USER GUIDE FOR USING THE NEW VERSION OF THE CALENDAR WIDGET.
Please notice that it supports only our native Android player app (Android 5 or above only). Support in our native Windows player app will soon be added.

How to integrate the calendar?
- Login to your online Studio user account.
- Compose a new composed creative.
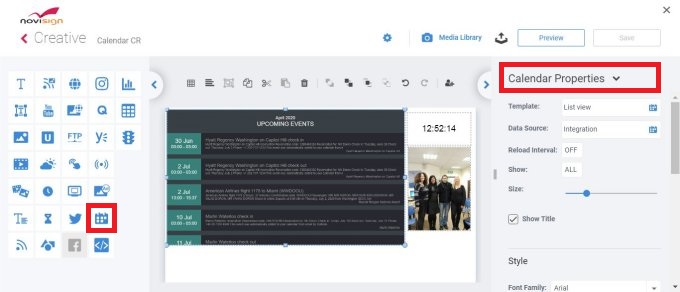
- Drag the calendar widget from the left widget arsenal into the canvas.
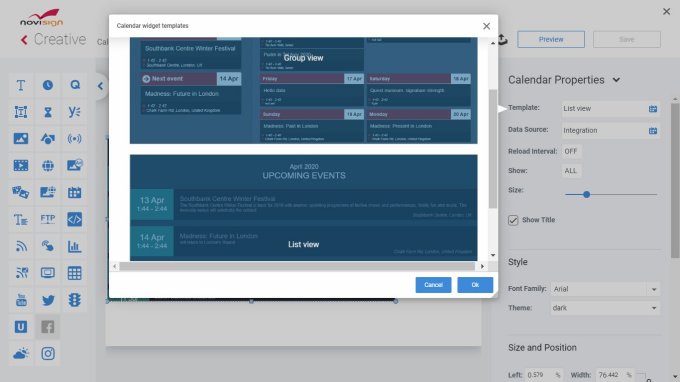
- Once you do it, you’ll need to choose one of 2 possible views: either group view (which groups each day in a separate rubric) or list view (which shows you future events listed one after the other). Choose one and press “Ok”.

- Now, click the “Data Source” change button in the right properties pane of the calendar widget. This will open a window for the rest of the calendar settings.

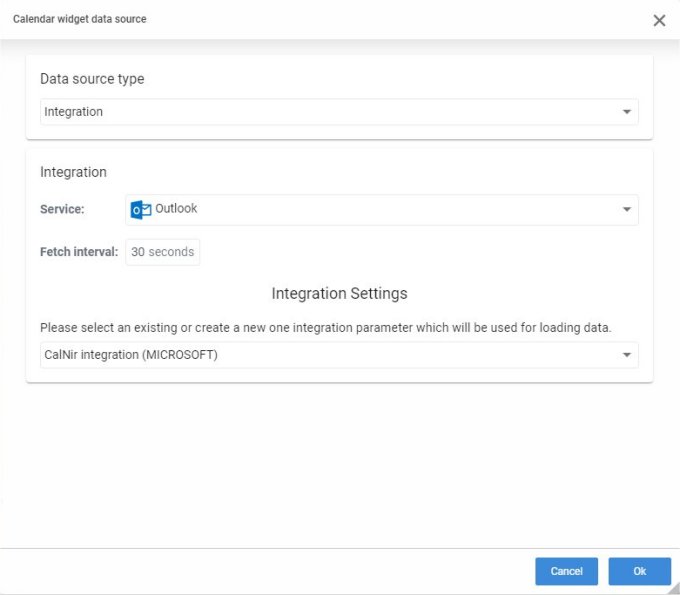
- In the data source window, in the “Data source type” dropdown list, you need to choose the type. In 99% of the cases, the choice will be “Integration”. The two other options (“API” and “Import CSV”) requires some more efforts from your side. After choosing “Integration”, a new block will appear.

- In the new block, “Outlook” will be chosen as the service (no other options for now). Below that, in the “Integration Settings” block, click the dropdown list and choose “+ Add a new integration parameter” (unless you already created it).
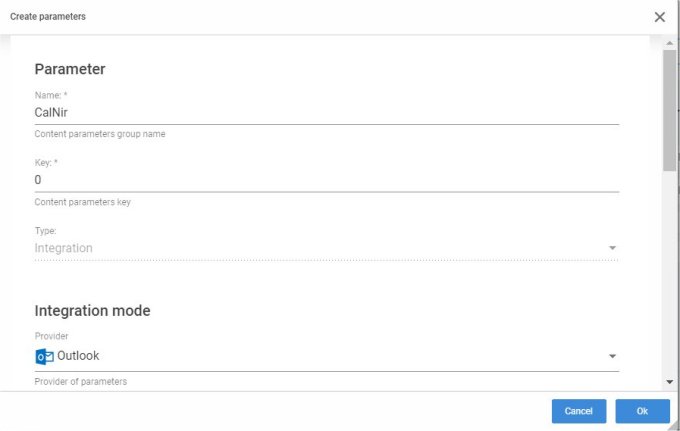
- A new list of settings will appear for creating a new integration parameter: type a name for the parameter (only English characters with no spaces or special characters; please notice it is case sensitive). For example: “MyCal” (without the quotes).

- Next, type a key for the parameter (can be a digit). For example: “0” (zero without the quotes).
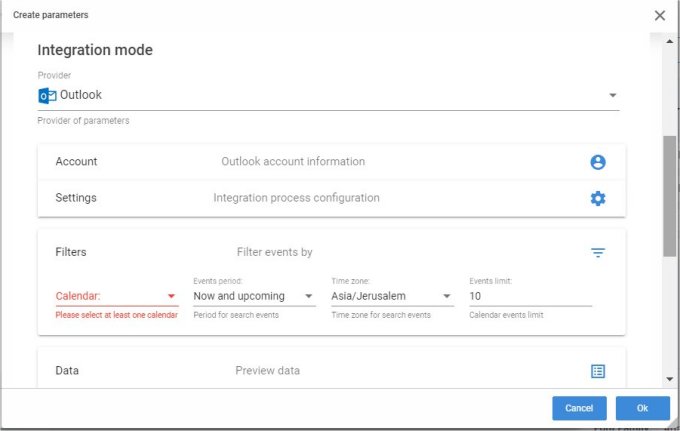
- Scroll down a little bit and click the “Login” under the “Account” block. Then, login to your Outlook account.
- Below, in the filters, you can choose any of your available calendars under your Outlook account, the events period, the timezone of the events and the amount of future events.
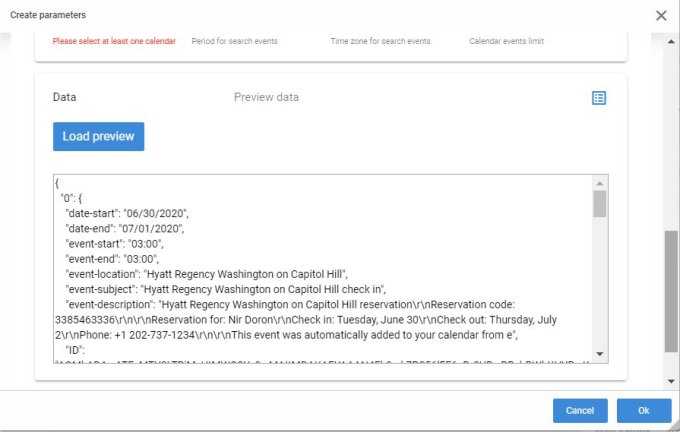
- If you press the “Load preview” button, you’ll be able to see the raw data coming from your chosen calendar.

- Once you’re done, just click the “Ok” button, in the bottom of the window.
- Press “Ok” again and the window will be closed.
- Save your creative.
- Explanation about the “Reload Interval” setting (in the properties pane of the calendar widget): this is the frequency of requests from the running app to the NoviSign server. The NoviSign server caches your calendar for 10 minutes each time. So, in a scenario where the time is 10:00, the calendar cached at 9:59 and your app is set to contact the server every 1 minute and reaches the server at 10:00, 10:01, 10:02, 10:03, 10:04, 10:05, 10:06, 10:07, 10:08 – nothing will be updated on your signage screen, but on 10:09 the server cache will be refreshed with new data from your calendar and only in 10:10 when your signage app reaches the server, it will get new information for your calendar and it will be updated on the screen. If you need faster time, you should consider develop API or using CSV, which will require programmatic work from your end.
- Create a playlist and add this creative.
- Assign the playlist to your screen.
- In your app which is installed on your screen, access the settings and turn off the “Display Notifications” setting (under the “Display” block of settings), to hide notifications.
- Exit the settings and click “Go” to run your playlist.
Rodny
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770
