Studio v3.1.5-6
Instagram Widget
This new social widget will allow you to follow either an Instagram user or an Instagram tag.
It will be displayed on the digital signage as a square shape photo slideshow. Within the widget boundaries, you can also show the user (profile image and/or user name) who owns the photo.

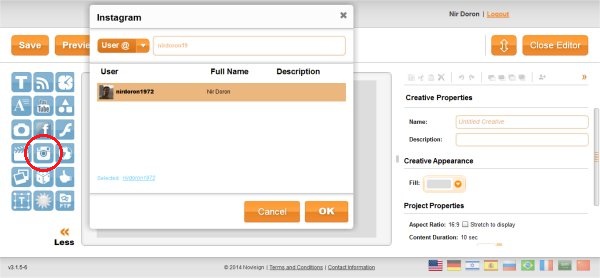
When you drag the Instagram widget from the widget list in the left side of the creative composer to the canvas in the center, a window will pop up and you’ll have to choose either “Tag#” or “User@”. User is an Instagram user you’d like the widget to follow. Tag is a tag which was added to an Instagram photo. When you start typing it will try to find the user/tag and will suggest you possible options. Choose the one you want and press the “OK” button.
Here is a tutorial of how to combine the Instagram widget in your blended creative and playlist:
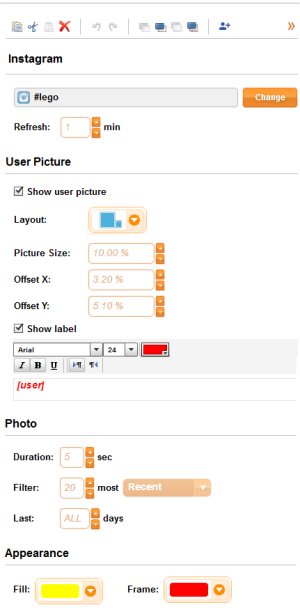
Properties:
- Change – This button will allow you to change the user or tag that the widget is following.
- Refresh – The frequency (in minutes) which the widget will check Instagram for new photos. In case you’re having an event where people are taking photos and tagging them in order to appear on your signage, you’d like to set it to 1 minute (the minimum time), so they won’t have to wait too long before they see their photos on your digital signage.
- Show user picture – Checking this checkbox will show the picture of the user which his/hers photo is displayed on the screen now.
- Layout – 4 possible layouts to show the user picture over the photo.
- Picture size – The size of the user picture (as percentage from the total screen width).
- Offset X – The horizontal offset from the left or right edge of the screen of the user picture (as percentage from the total screen width).
- Offset Y – The vertical offset from the top or bottom edge of the screen of the user picture (as percentage from the total screen width).
- Show label – A checkbox to show or hide the user name of the displayed picture. Below that you can set the text style and content. The word [user] will be replaced by the user name. Everything else will be in the text.
- Duration – How many seconds each photo will be displayed.
- Filter – How many recent photos to show.
- Last – Will show photos from the last X days. X can be a number or set to “ALL” in order to show all possible photos.
How do you tag Instagram images? Imagine that you have today (04-July-2014) an event in your pub which is called “The Dude” and you want people to add their photos they take at your pub tonight to your digital signage running there, at the pub. You can ask them to tag their photos with the unique tag “thedudepub070414” (this is done by adding the word tag “#thedudepub070414” to the photo description field (i.e. your description can be “Me hanging around at the #thedudepub070414 pub with friends”). In the Studio, when you define the properties of the widget, connect the Instagram widget to the “thedudepub070414” tag. A good idea will be to tag like that one photo by yourself before the event starts (and before you set the widget), so your signage will have at least one photo to show on it (instead of an empty square) when the event starts.
Here is an Instagram selfie party using our digital signage solution at the Chaser Bar, TLV, taken at November 2014:
Native Android player v3.1.5-7
Supports the new Instagram widget.
The Air (Windows) player for playing the Instagram widget is not available yet, but will be soon.
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770