By the end of July we are planning to release a new ability to your creatives which is called “popup event”. This will allow content to appear as a popup just like in Microsoft Windows or in PowerPoint slides (popup means that this element transits to the foreground like a popup window). At the moment it is under testing in our test server. You are welcome to try it and provide your feedback.
Please notice that you must have Android APK v5.0.79 to use this feature or Windows EXE v5.0.76.
The event is added while you’re in edit mode of a screen. The idea is to choose a certain creative which will appear as a popup window (either in a rectangle in the middle of the screen or full screen) triggered by a certain events (our good old events engine). That creative will pop up the moment the event happens and triggers it (i.e. keyboard event of the letter “a”) on top of the actual playing creative no matter what. And this is the reason why this element is being configured in the screen level and not in the playlist level, since it is not an integral part of any playlist.
Popup window – how to use it?
- Login to your online Studio.
- Enter one of your screens in edit mode.
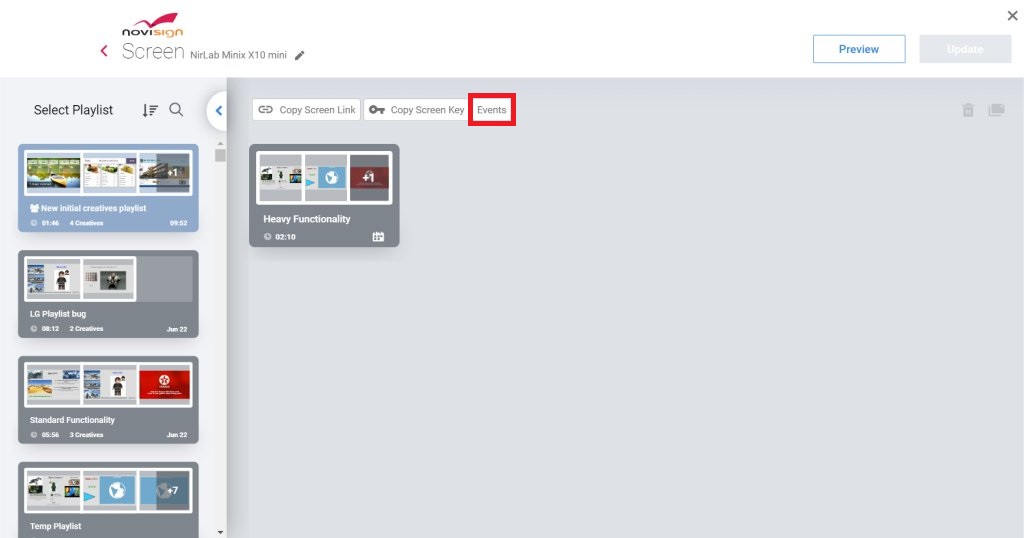
- On the top you will see a new button called “Events”.

- Click the “Events” button and then you’ll see the events popup setting screen.

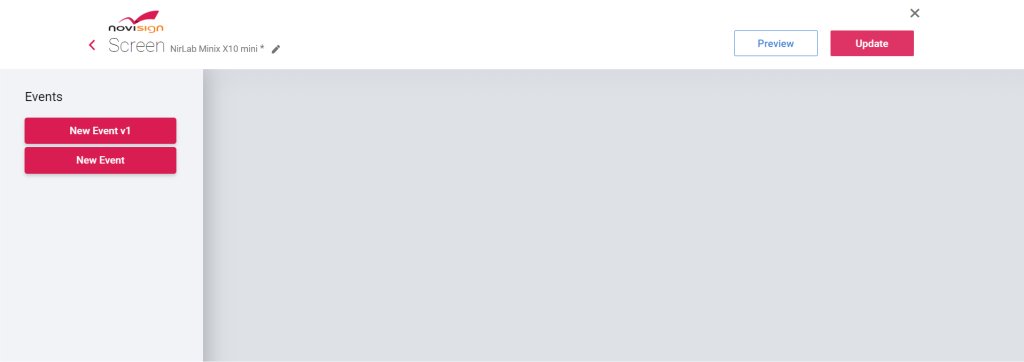
- Click the “New Event” button in the left in order to create a new event popup.

- Next you choose one creative (that is the creative which will pop up in the event which you’re now creating) and press the “Set” button on top.
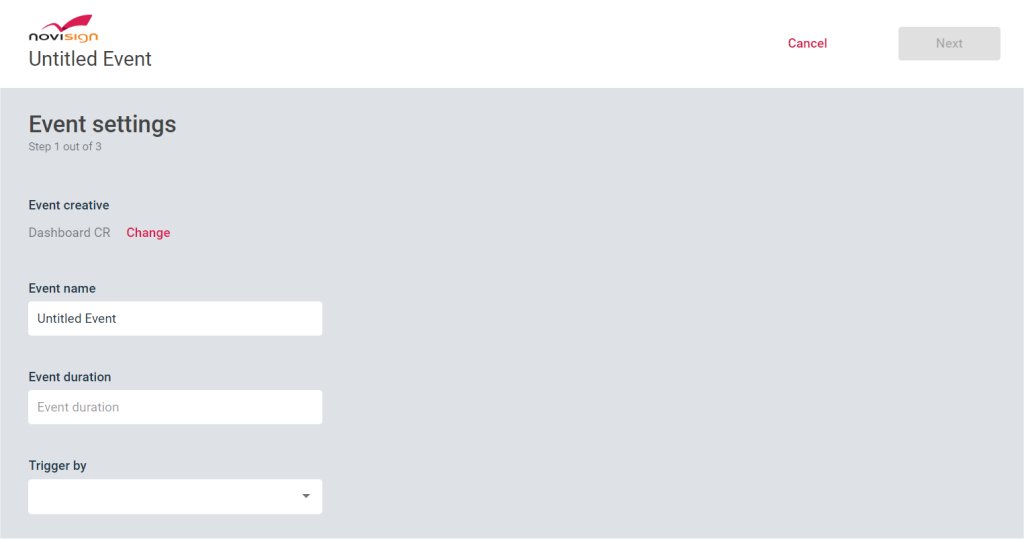
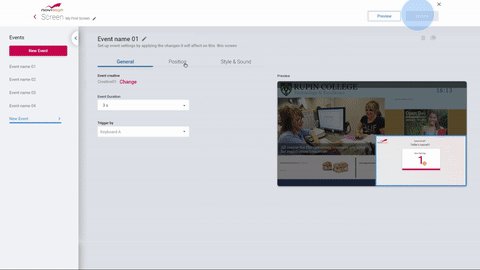
- Now, give the popup event a name (just for your own reference), duration (for how many seconds this creative will appear on top of the currently playing content) and choose the trigger (that means which actual event, such as a keyboard event will, in fact, trigger this popup event; please notice that for partners, the engine events can be added to any user through the Admin tool under each user). Then Press “Next”.
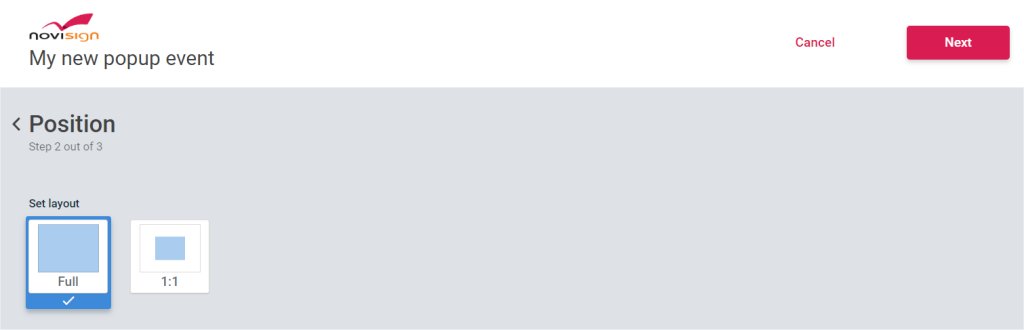
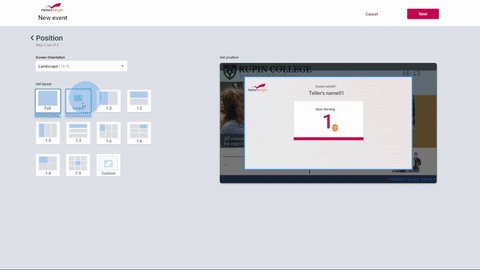
- In the next window choose whether you’d like the popup creative to be full size or cover only part of the running content. Then press “Next” and “Finish”.

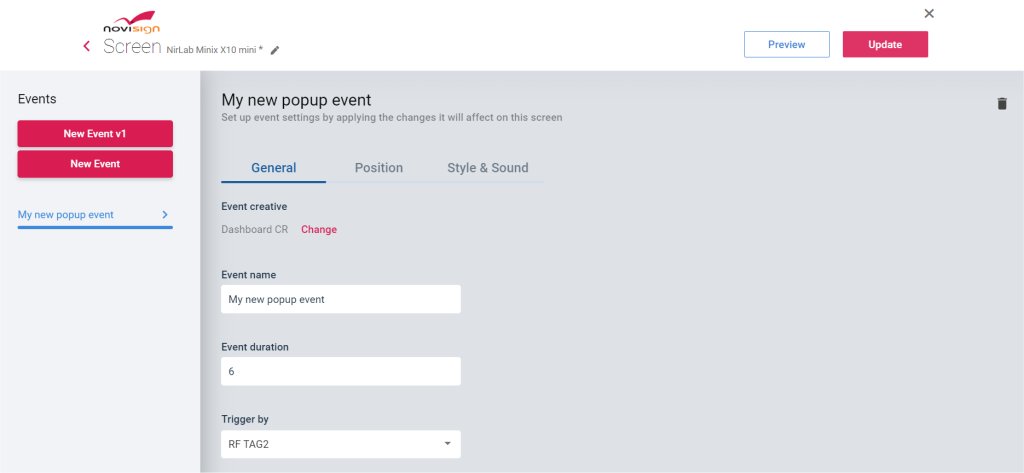
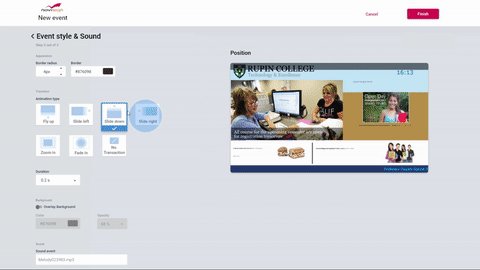
- Now you will see the event in edit mode with all the settings you did. Press “Update” in order to save this popup event in the screen.

- To access the popup event (to change it or delete it) you can always enter that screen in edit mode, press the “Events” button and you’ll see it there, with “Change” link and also delete icon as well.
- Now, once this screen plays its content, every time it gets the triggering event (i.e. keyboard event “a” in our example), it will display the popup creative for the duration which you set it to over the running content.

 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770