 Recently, we have released a new version of the online Studio, Android player app and Windows player app.
Recently, we have released a new version of the online Studio, Android player app and Windows player app.
What is new?
- MRSS – new widget!
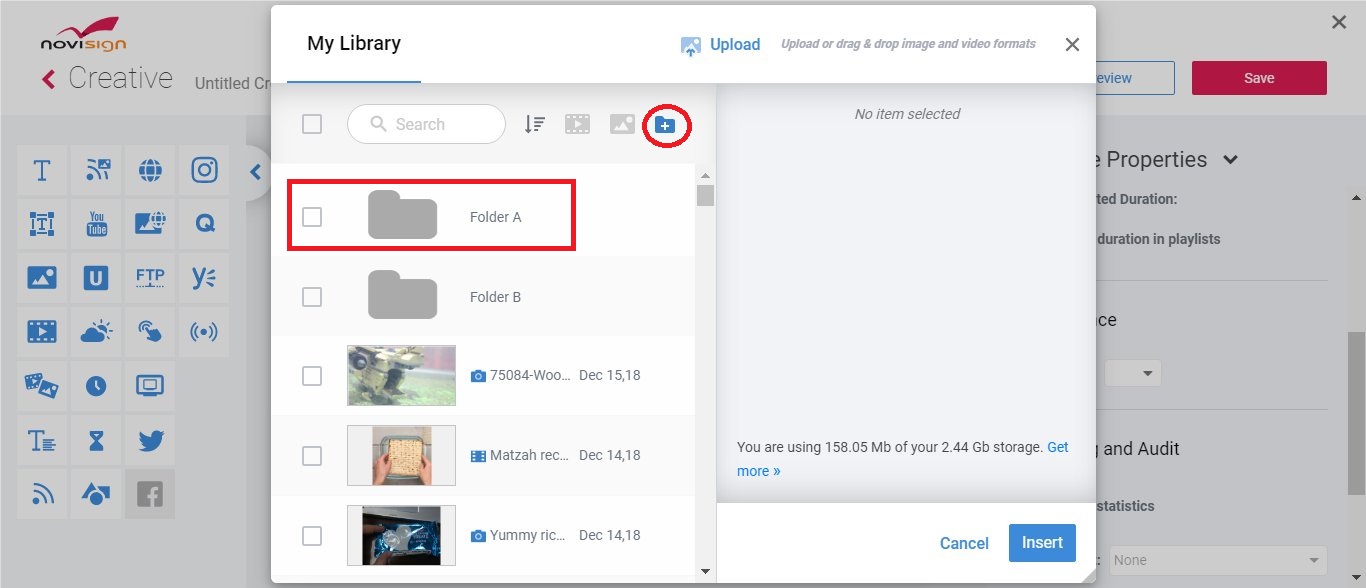
- Folders for the Media Library!
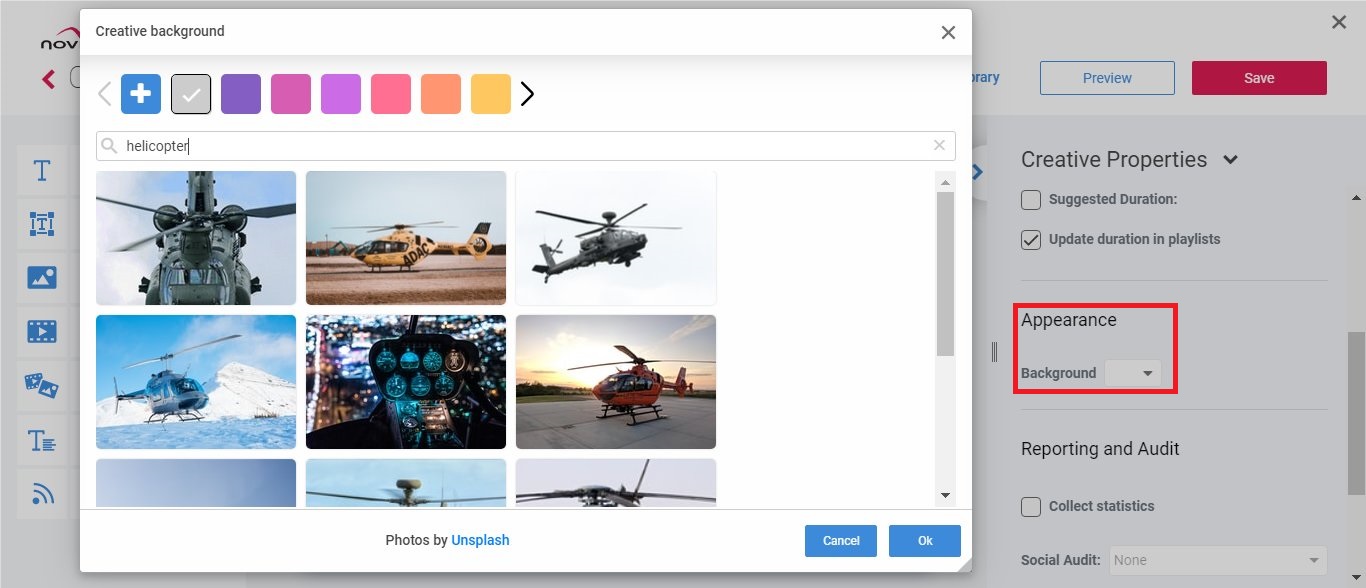
- Background of unsplash image
- Multi select of elements on the canvas was enabled
- Groups feature was fixed
- Other Studio bug fixes
- Windows app with full support for the MRSS widget and disabling the Windows double click effect for touch kiosks
- Android app with full support for the MRSS widget
Online Studio v6.0.37
- MRSS – The widget which many of you have been waiting for
- Folders for the Media Library – like we have in the Creative tab. Just create and sort your media items into folders. You’ll find a new button there for creating a new folder. All other options for existing folder are accessible by clicking the 3-dots menu (visible when hovering the mouse cursor above any folder line). When everything is in place, things can be easily found
- Background of unsplash image – now rather than choosing a background color, you can add a background image from a nice cool free library (called “Unsplash”). Please notice that this feature is supported only by Android 5 and above, in case your signage device is Android based
- Multi select of elements on the canvas – now you can select multiple widgets on the HTML Creative Composer canvas and reposition them on your composed creative. Just use the Shift key along with left mouse click for multi selecting
- Groups feature was fixed
- Other Studio bug fixes
MRSS
Media RSS is a kind of RSS feed with images. This is an enhanced RSS feed. Usually RSS feeds are for news.
The MRSS widget behaves very similar to the social widgets (Instagram and Twitter): almost same layout.
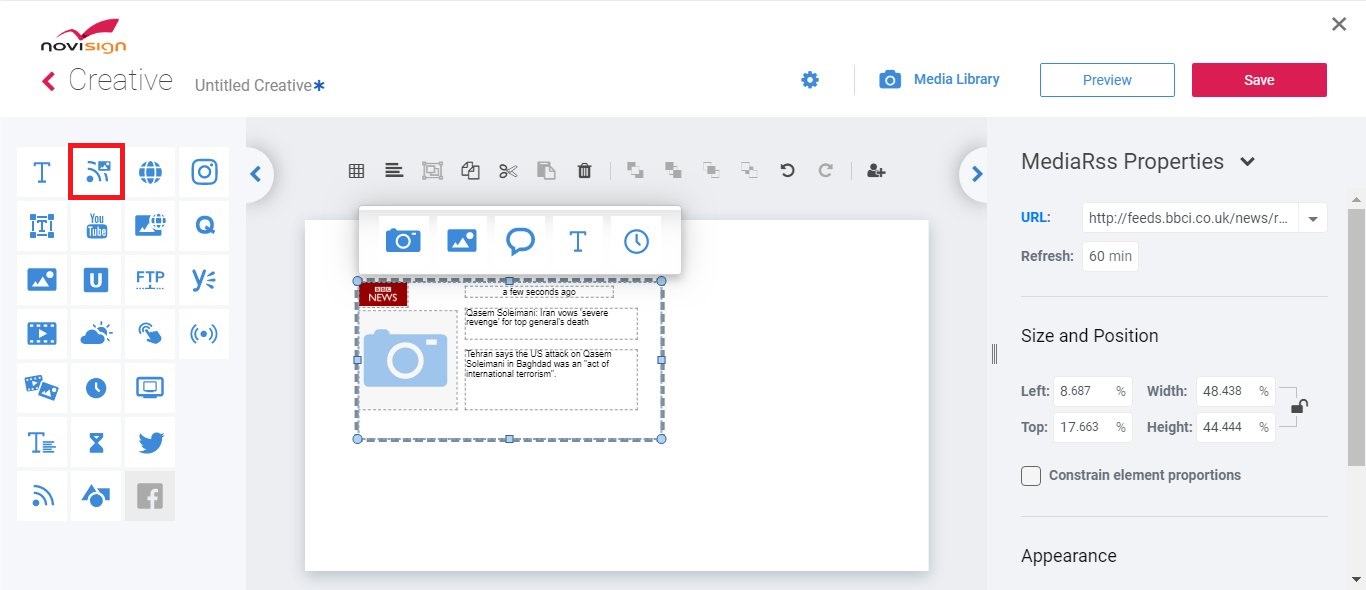
How to use the MRSS widget?
- Drag the MRSS widget from the widget arsenal in the left pane to the canvas.
- While the focus is still on the MRSS widget, in the right pane you’ll see the widget’s properties.
- Set the URL of the MRSS (like RSS it also has a URL) to any MRSS which you like to display (i.e. http://rss.cnn.com/rss/edition_sport.rss for CNN or http://www.sportingnews.com/us/rss). Soon we will add more predefined options in the MRSS URL dropdown list. But, like the YouTube widget, you can either choose from the dropdown list or manually type or paste the URL.
- The default refresh rate of the MRSS widget is 60 minutes. You can alter that if you need.
- If you double click the MRSS widget, you’ll be able to access its elements. You have 5 types of elements: image (the image which is related to each post/line of the RSS), channel image (the image which is related with the whole channel), message (this is the post/line), title (short title of the post/line) and message time (when was it posted).
- You can add any of the 5 element types and modify its properties as you wish.
- Press the “Preview” button to watch your MRSS widget in action. Do not forget to save your creative.

Watch this short tutorial how-to video:
Windows app v4.4.115
- Full support for the MRSS widget
- Added a new setting called “Disable mouse control” (under the “Display” menu). Turning this setting on will prevent the screen when doubling clicking (or double touching) to change from ful screen mode into window mode. This is essential when using the Windows app in a touch kiosk
Android app v4.4.115
- Full support for the MRSS widget
For how to use the Unsplash stock media, watch this short tutorial video:
See you in the next release notes.
Nir
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770