This is user guide for how to use our Ad widget when choosing Vistar Media as the advertisement service.
Please notice that you need to use Android/ChromeOS app v4.4.136 or above and and Windows app v4.4.137 or above to support the Ad widget.
In order to get it done, first you’ll need to open an account at Vistar Media, in case you still do not have one. In your Vistar account, you’ll be able to create advertisement campaigns. There are several parameters which you should pay attention in your Vistar account, as you will need those parameters to be used in your NoviSign Studio user account, in order to run your Vistar ad campaign on the NoviSign digital signage platform.
Those parameters are:
- Network ID – this is an account token unique only to you.
- API key – this is another account token.
- Venue ID – this is the campaign ID. As long as each device runs the very same campaign, it is ok and no need to remember this.
- Device ID – this is how you named each device which is supposed to run a campaign.
Configure following the next steps:
- Log in to your Studio user account (if your not a partner user, the URL will be: https://app.novisign.com/studio/).
- Create a new composed creative either by template or a blank one: for that, click the “Create from Template”, choose the template and the Creative Composer will be opened.
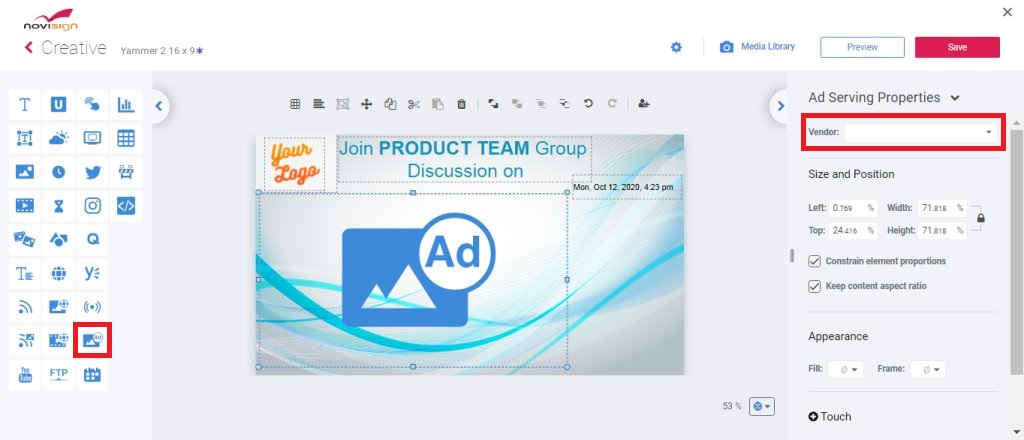
- The Creative Composer (some call it just “Editor”) is the tool where you create and edit your composed creatives (we call “composed creatives” to those creatives which are not just an image or a video, means creatives where you can plan their layout and build them by adding our cool widgets). Here you need to drag the Ad widget from the widget arsenal in the left pane to the canvas in the center (the canvas represents your creative / screen).

- Once you did it, you might want to resize and replace the ad widget over the canvas. You can also add other widgets over that layout to compose a nice creative.
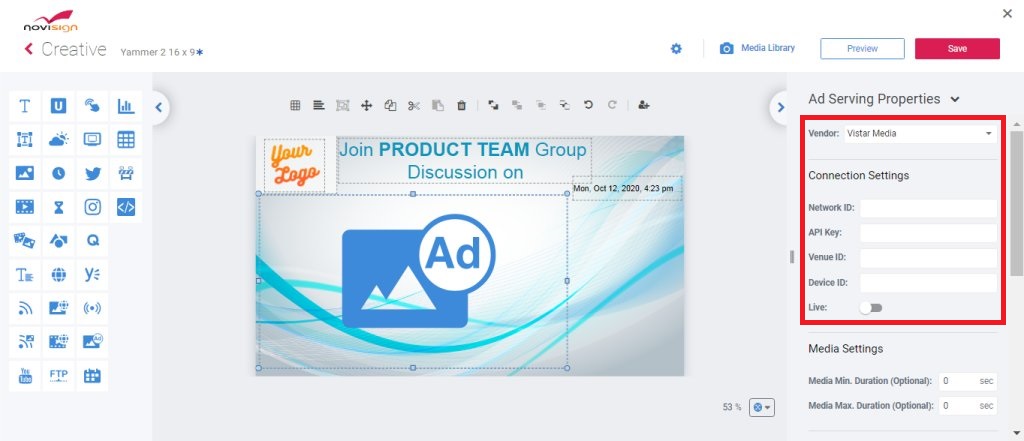
- If you click the ad widget which you have just placed on the canvas, you will see its properties in the right properties pane. You will have to fill some settings there. The first thing you need to do is to click the “Vendor” dropdown list and choose “Vistar Media” as the advertisement vendor for this widget.
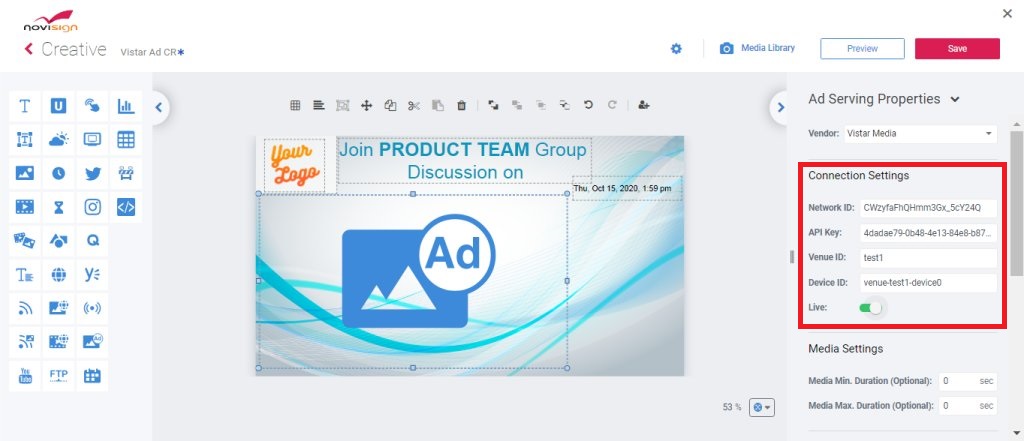
- Now, the “Connection Settings” section is changed and you have 5 settings to deal with. Toggle the last one “Live” to be on (when it’s on, the little gray stripe becomes green). That means your creative will pull ads from a live campaign and not from a test environment / sandbox campaign.

- For the “Network ID”, type the network ID you have (you should have only one, unique to your Vistar account), taken from your Vistar account.
- For the “API Key”, type the API key you have, taken from your Vistar account.
- For the “Venue ID”, type the venue ID you have (from your Vistar account). This is the actual campaign ID. If all devices of yours will run the same campaign ID, no problem. But if each devices should run a different campaign, then this value should be different in each creative – and you’ll have to create a different creative for each campaign or device. If you want to run different campaigns using the very same creative, you will need to use a data expression and advise with our support team of how to do so.
- For the “Device ID”, type the device ID if you have (from your Vistar account). If you don’t have, don’t worry as it will be automatically generated here.

- Save the creative and press the “Preview” button on top. If the campaign is active now, you should see it running within the ad widget.
- For more building blocks of your content, you can create more creatives.
- Create a playlist and add all the creative you like into it. You might want to add the creative with the ad widget more than once. In each occurrence of it, it will play content from the chosen campaign.
- Create yur screen and assign this playlist to it.
- In the physical signage device, you’ll have to install our digital signage app and choose the screen (in order to pair that unit with the screen which you have just created in your Studio account) and run it.
Fadee.
 info@novisign.com
info@novisign.com +972 (9) 794-7643
+972 (9) 794-7643 (646) 893-7770
(646) 893-7770


